Cooking Trailers
Story: It’s Saturday morning (if 11am counts as morning), you’re slightly hung-over and your vision’s a bit hazy. After managing to peel both eyes open, you remember you’re attending a pot-luck style bbq in a few hours, but have nothing to take. Earlier in the week, you had had your heart set on making a dish you saw on the cooking channel, but you realize that it would be too time-consuming to make and you really don't want to end up just bringing a bottle of wine, again. So, you search “easy side dish recipes” on the web and choose a cooking blog in hopes of finding more personable content. You browse through and find “easy garlic parmesan knots” - your heart flutters and mouth starts to salivate. you decide it’s the one! Plus, it says “easy” in the title after all. how long could this possibly take? You click further to see the ingredients and recipe, but instead, are bombarded with images and become distracted by how long it is taking to scroll all the way down to the vital information. It makes the experience seem more tedious than it has to be.
In that moment, you wish that there was a website out there that showed you exactly what you needed in a much more efficient and enjoyable manner. and that’s where Cooking Trailers comes in.
Problem: we acknowledged that the problem with stepping into the kitchen and attempting culinary endeavors was that the process can often seem overwhelming and way too time-consuming.
Role: user experience design, user interface design & content strategy
Tools used: pen, paper, pencil, white-board, markers, post-its, sketch, and google slides
Process:
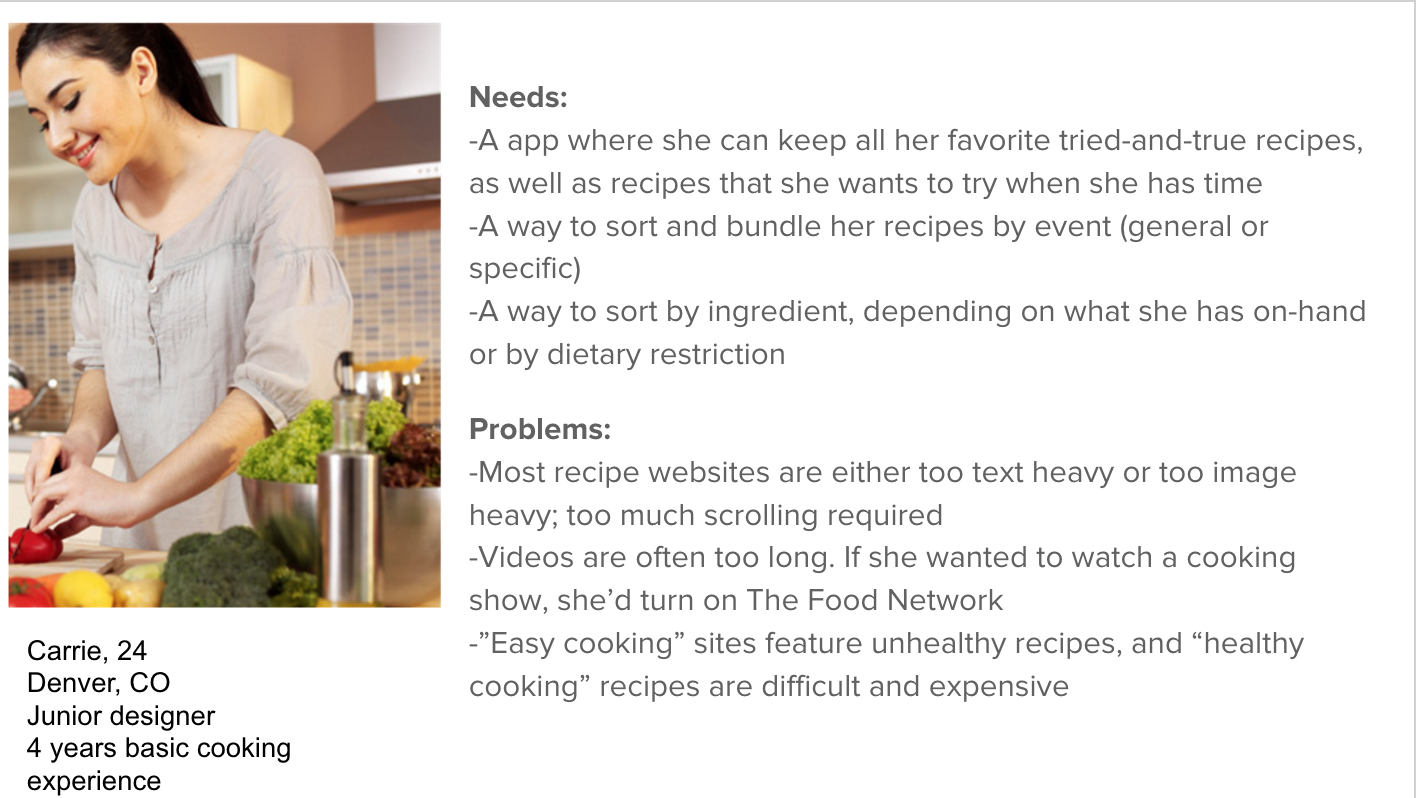
• design-thinking brainstorm with web development team and my design team to sort out mvp, branding, and user personas
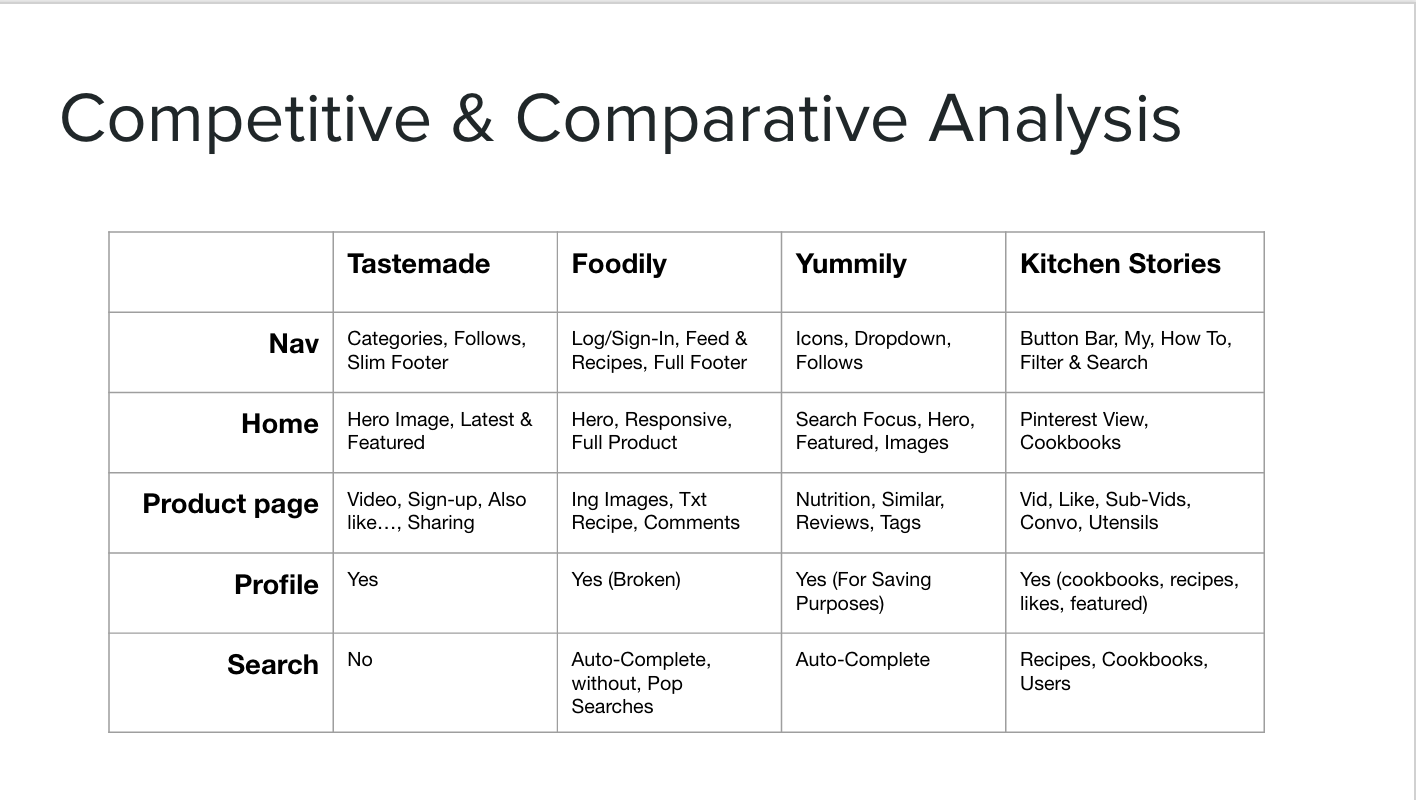
• created user personas and with our core users in mind, conducted comparative and competitive analysis since there are so many websites out there that do culinary blogs and recipe forums.
• worked with another designer to work on logo design and style guide for the website
• worked with developers on providing assets such as gifs for the cooking videos
• created lo-fi wireframes with the design team and went over them with the development team, while they started work on the back-end infrastructure
• created a keynote presentation to summarize the project to present to our colleagues