Event Farm Platform Re-design
Story: Event Farm is an experiential and event-marketing software company that truly pioneers the true power of combining event planning and marketing. By combining the two with great experiential technology, B2B companies are able to track ROI on the various events they host every year and are able to better predict what they need as well as who they need at their events for years to come. And not only does Event Farm help companies track revenue and forecast pipeline, but it also engages humans on a more visceral level via custom projects like that of the Nike experience to bring out more authentic interaction with technology and with others as well.
So, sure, Event Farm gives users access to your run-of-the-mill event marketing platform features, like check-in management, invitation correspondence, reminder emails, and registration website design, but it also understands the value of events. And ultimately, Event Farm knows that without events, a company is simply a company, or rather inanimate entity, not a group of individuals trying to entertain, educate, or improve the world we live in.
During my two years at Event Farm, I have been truly blessed to work on improving the usability as well as the overall aesthetics of the platform. As a lover of planning events myself, no matter how big the number of attendees or amount of work, I can always appreciate a tool that helps me organize my tasks, get them done efficiently, and understands the various scenarios and use-cases of planning/hosting an event. And it was simply refreshing to bring more of a human voice to many parts of the platform to help our users accomplish their goals via their events.
Role: Lead User Experience Designer + User Interface Designer (on the projects shown)
Tools Used: Sketch, InVision, Adobe Photoshop, JIRA, Zeplin, White-board, paper, and pencil.
Processes Used in the Various Designs:
• User/Market Research (Competitive & Comparative Analysis with other competitors)
• User-Testing (usertesting.com)
• Design-thinking brainstorm sessions with designers, developers, product managers, and various other stakeholders
• Card-sorting (post-it notes on a wall to sort out information architecture)
• Wireframing and User Interface design in Sketch
• Utilizing Zeplin to provide assets to developers once wireframes are approved by stakeholders
• Rapid prototyping via InVision to provide more visual guidance for developers as well as to demo to stakeholders more realistic visual, prior to development
• Re-iteration of designs with user feedback
Outcome:
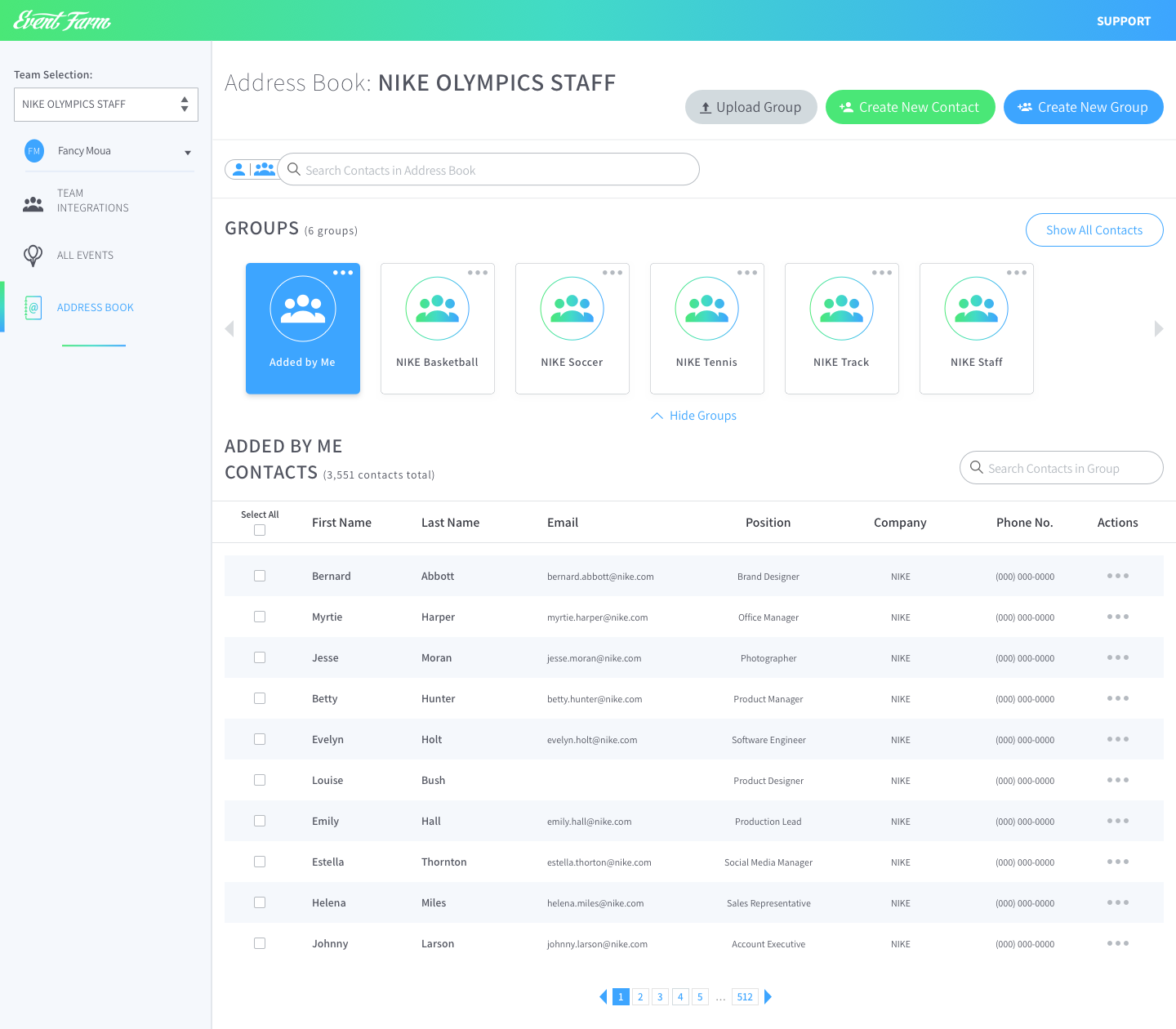
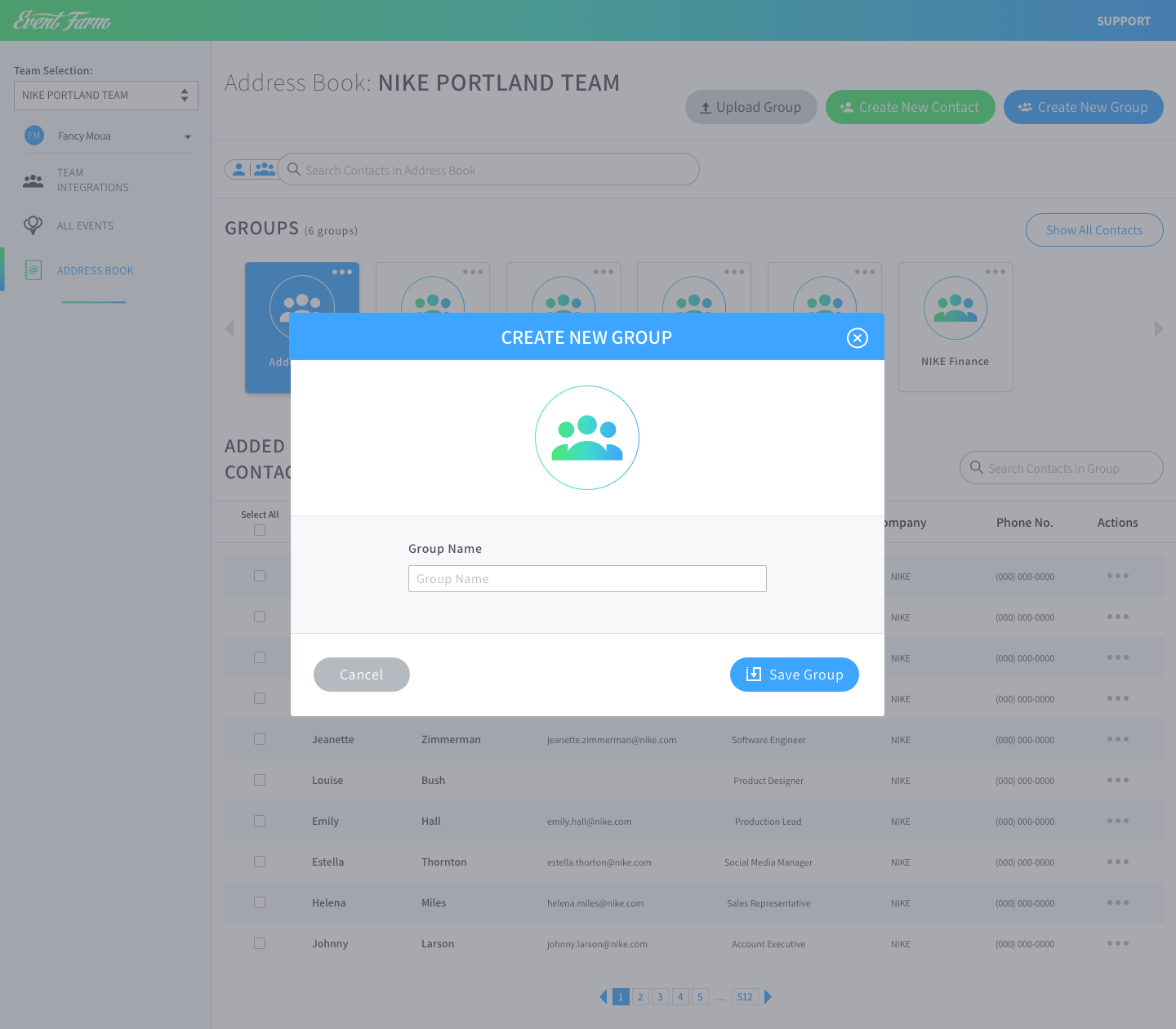
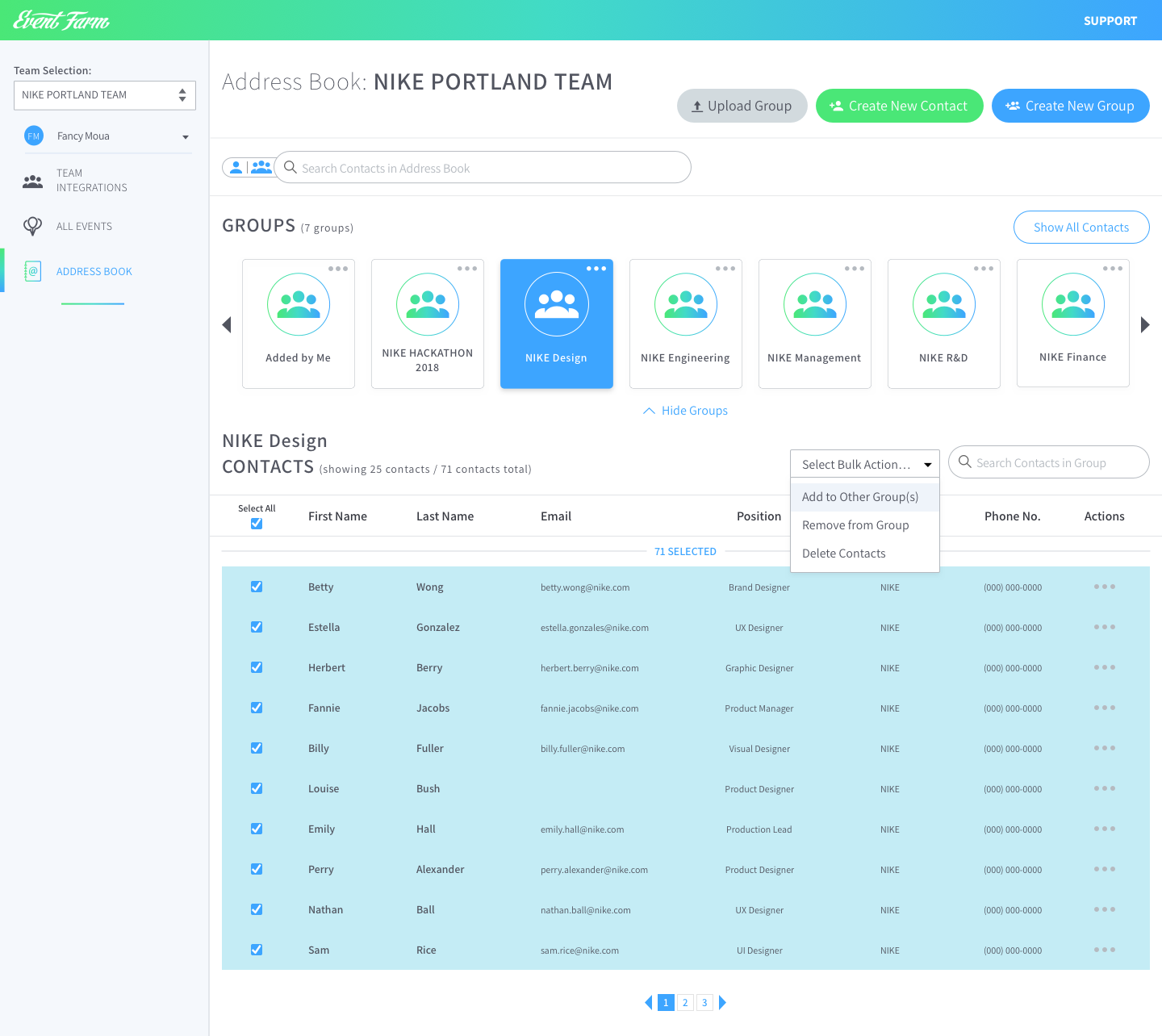
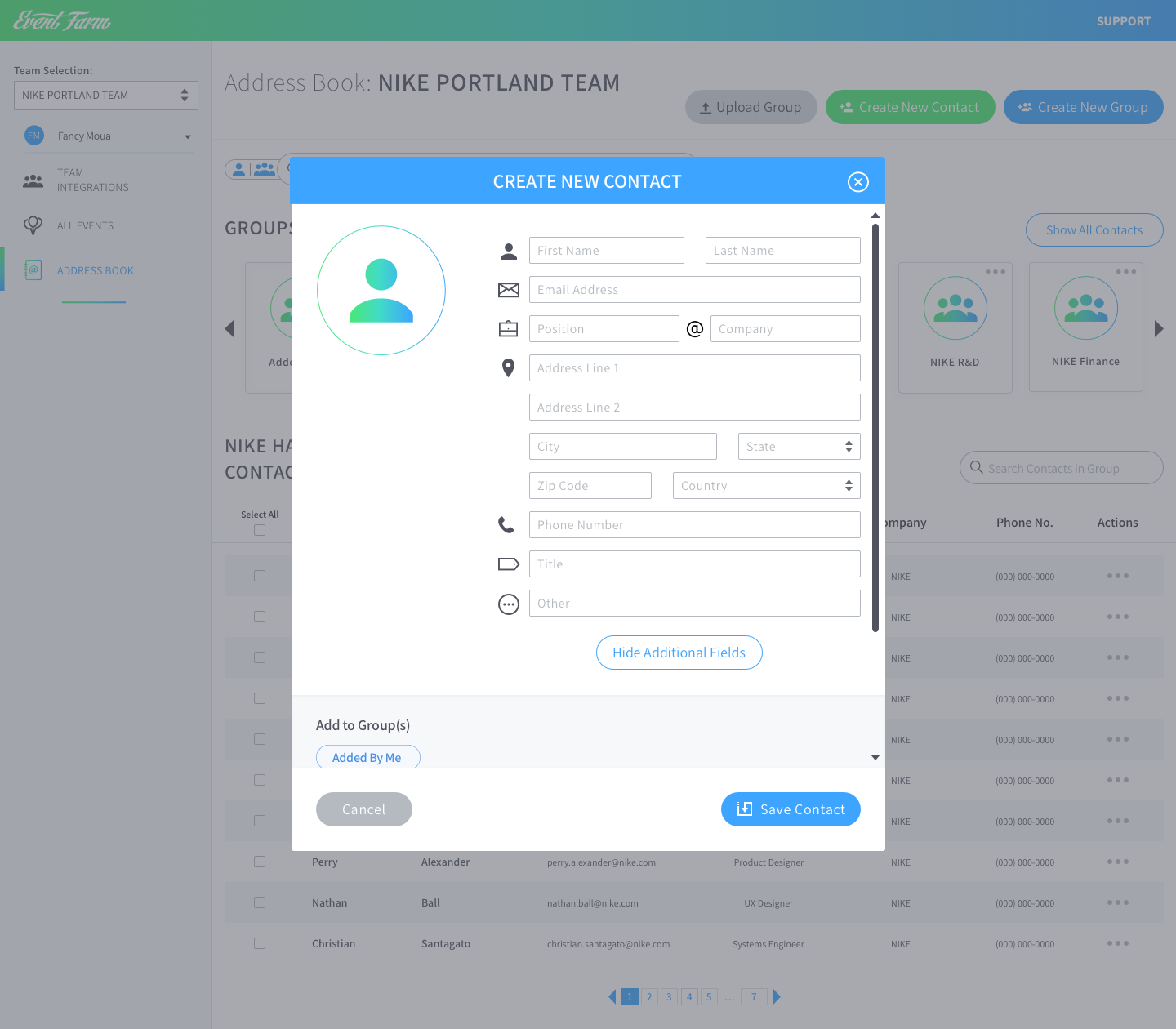
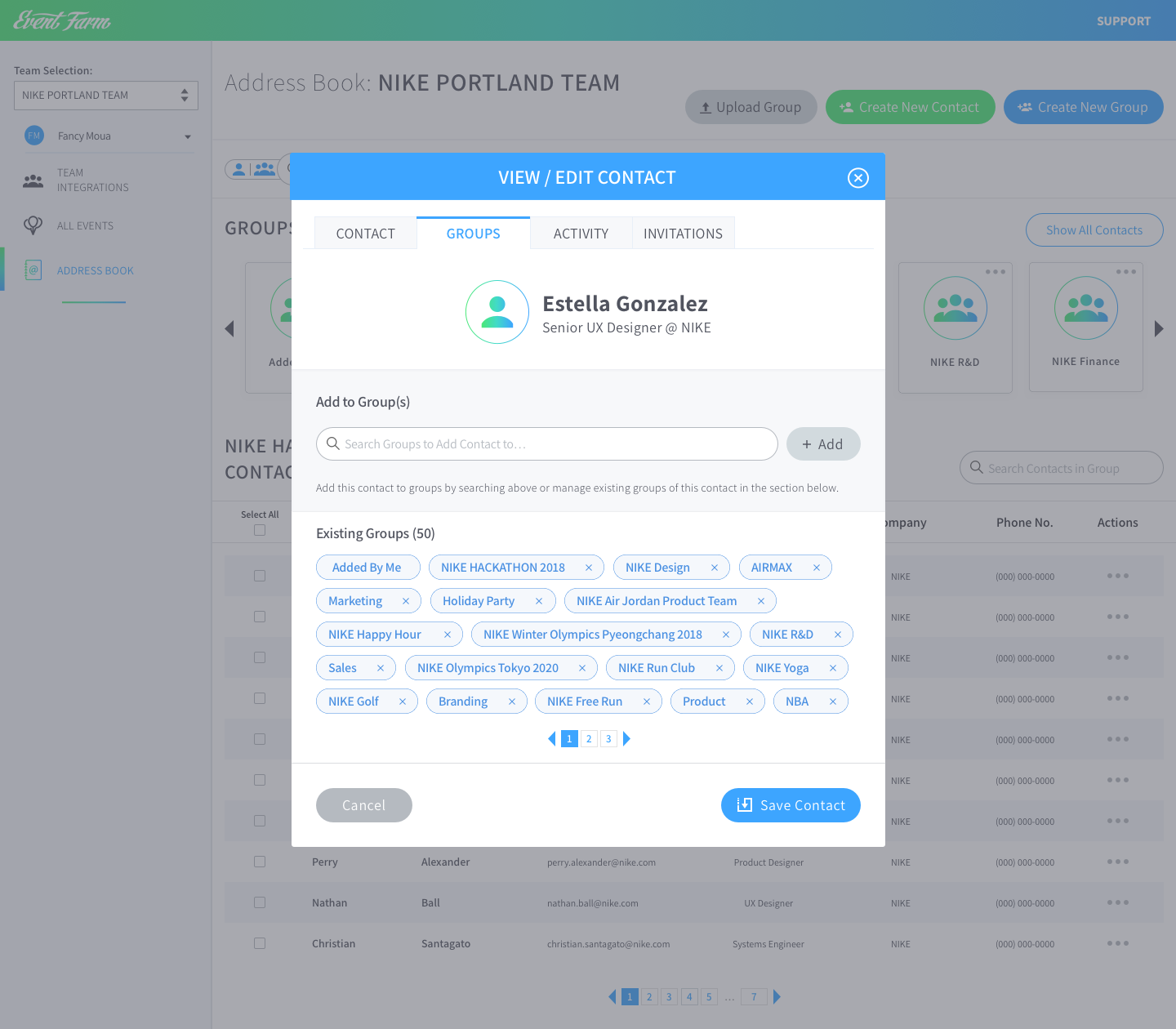
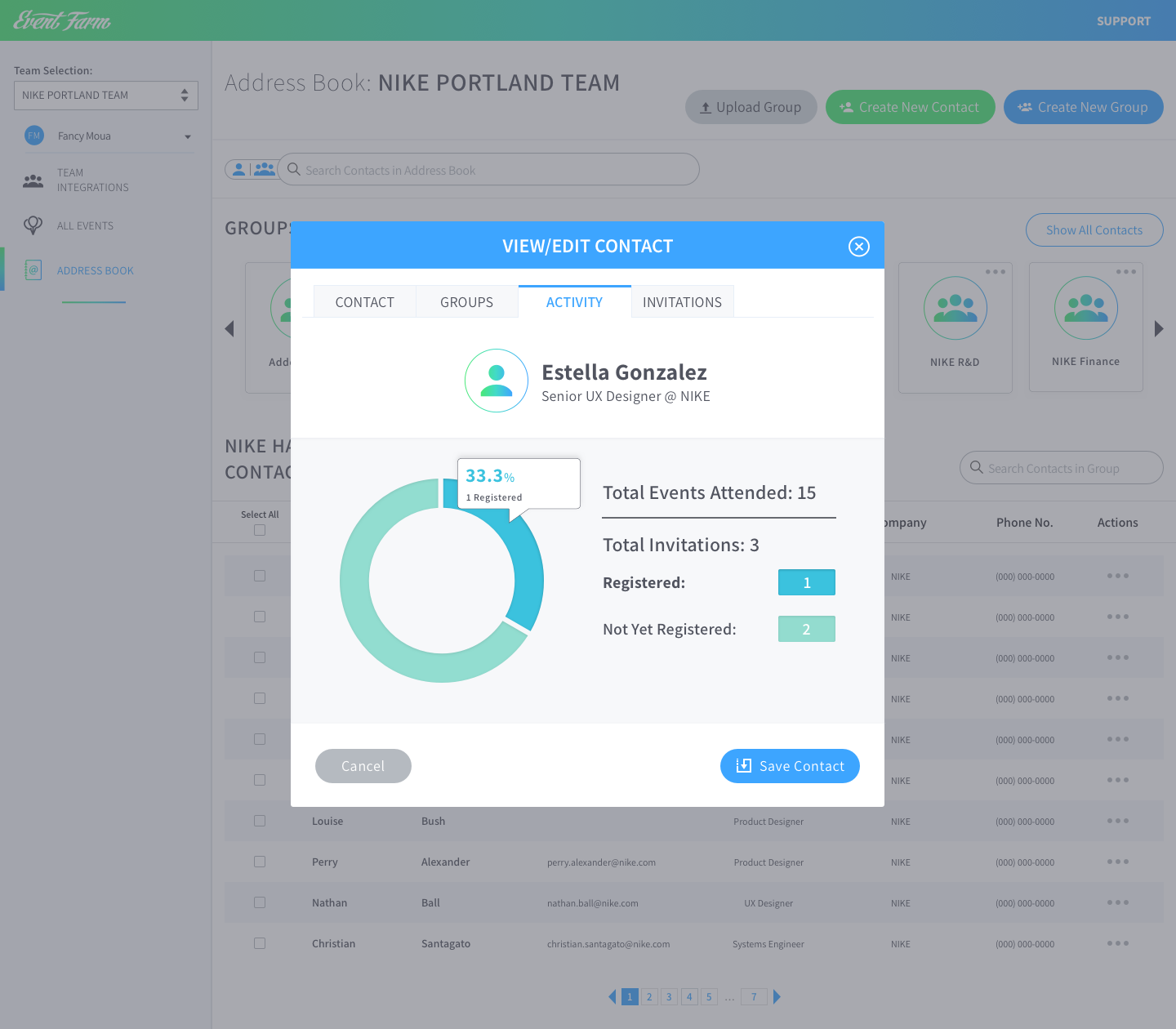
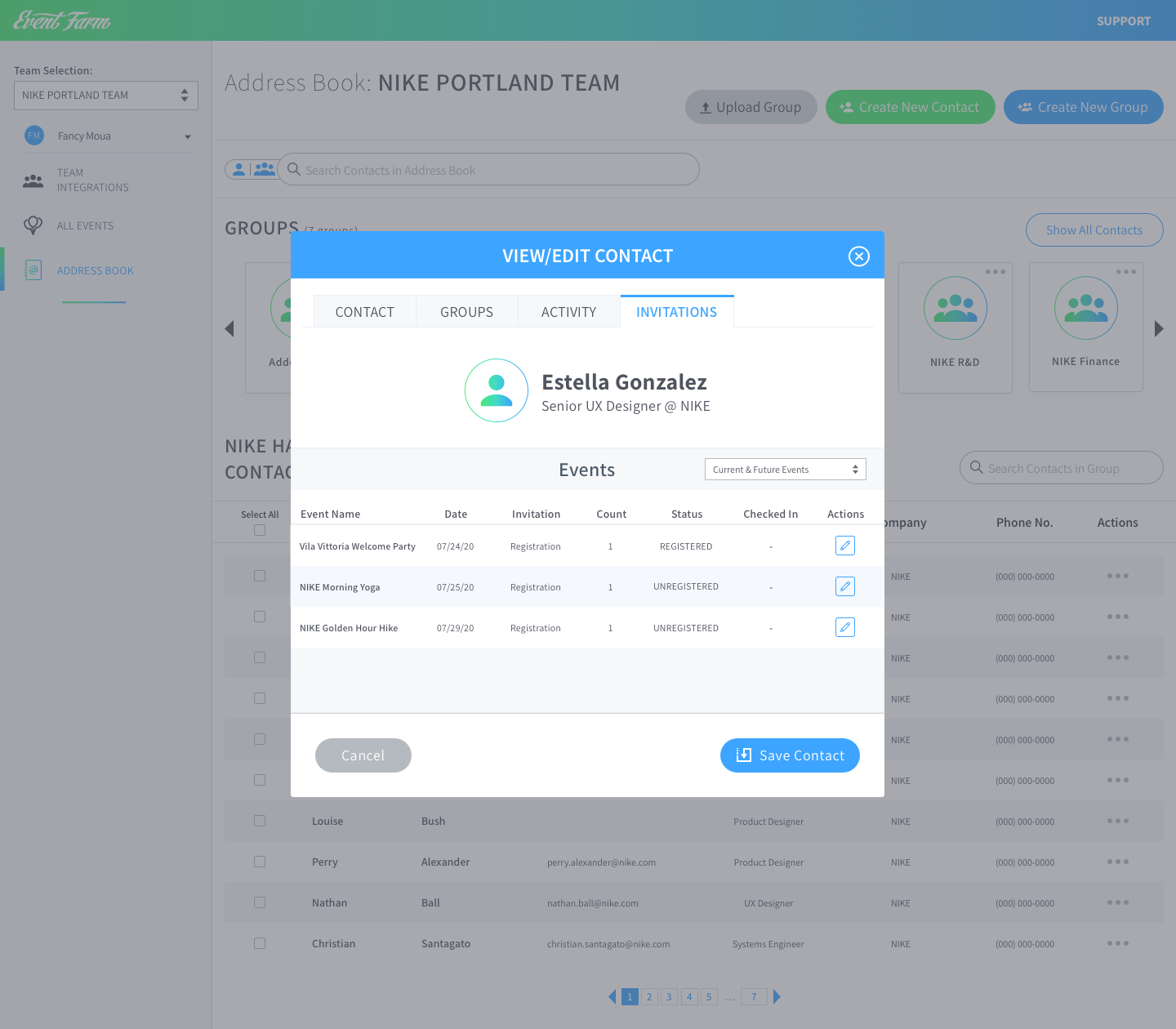
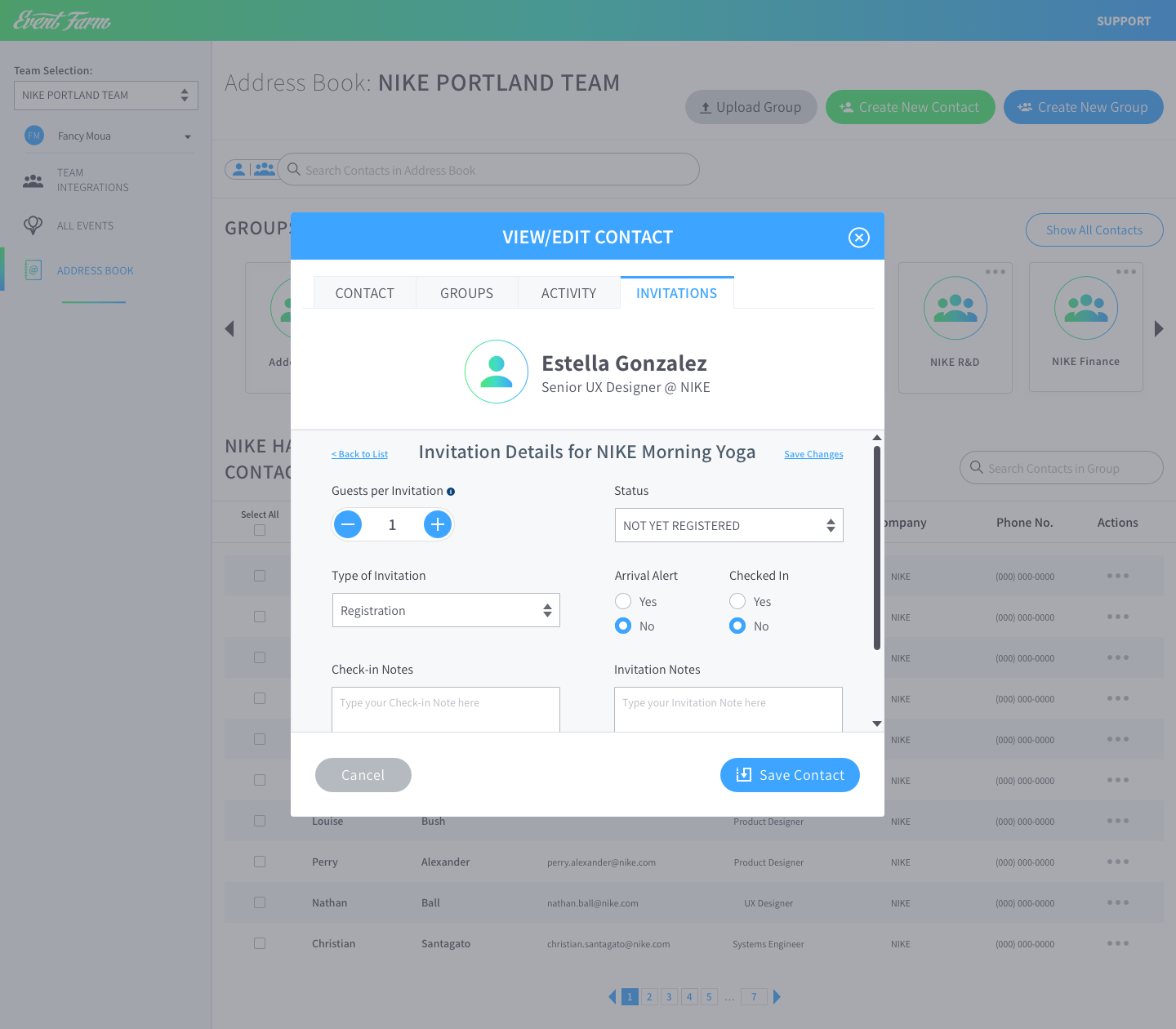
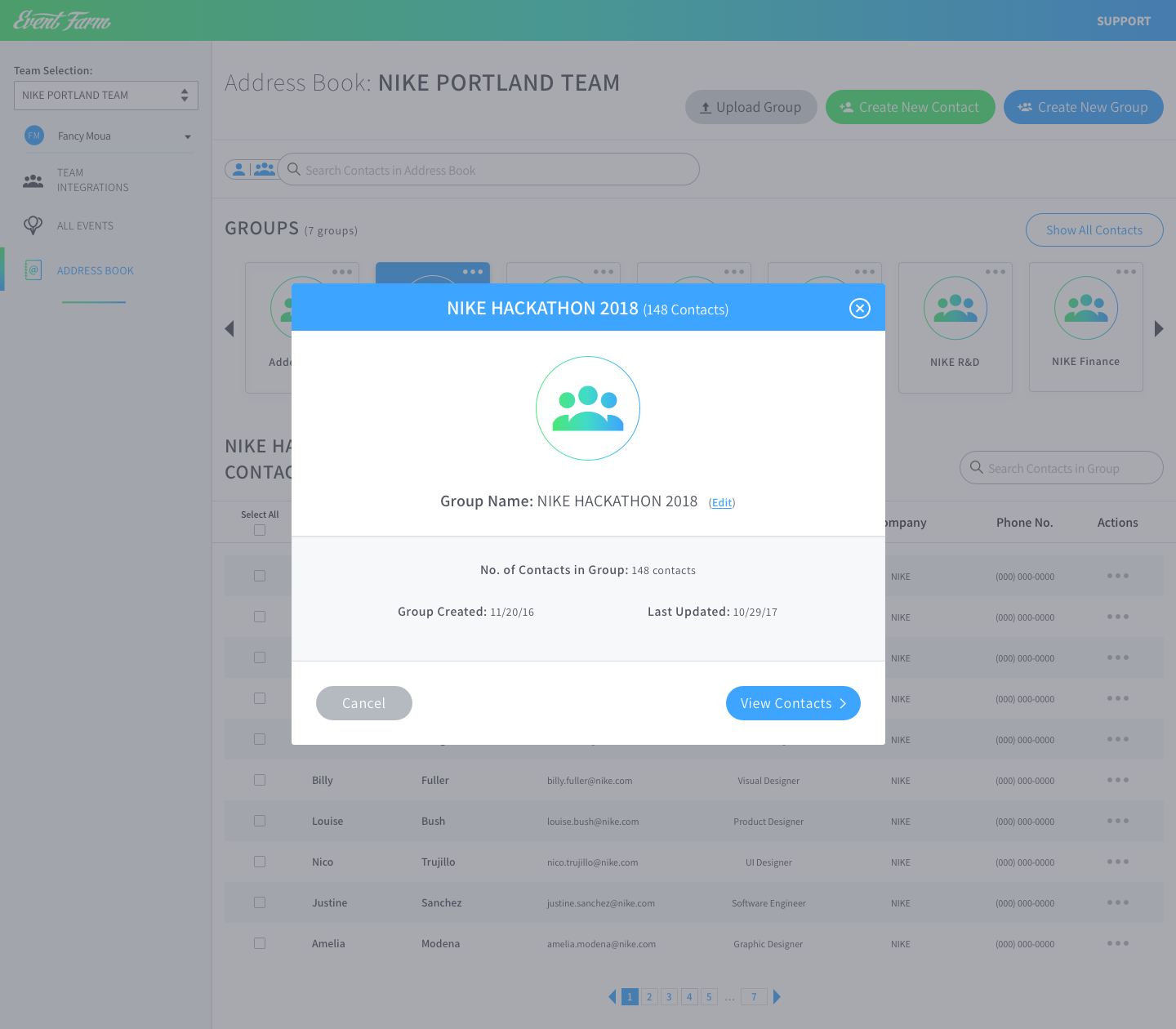
1. AdDRESS BOOK









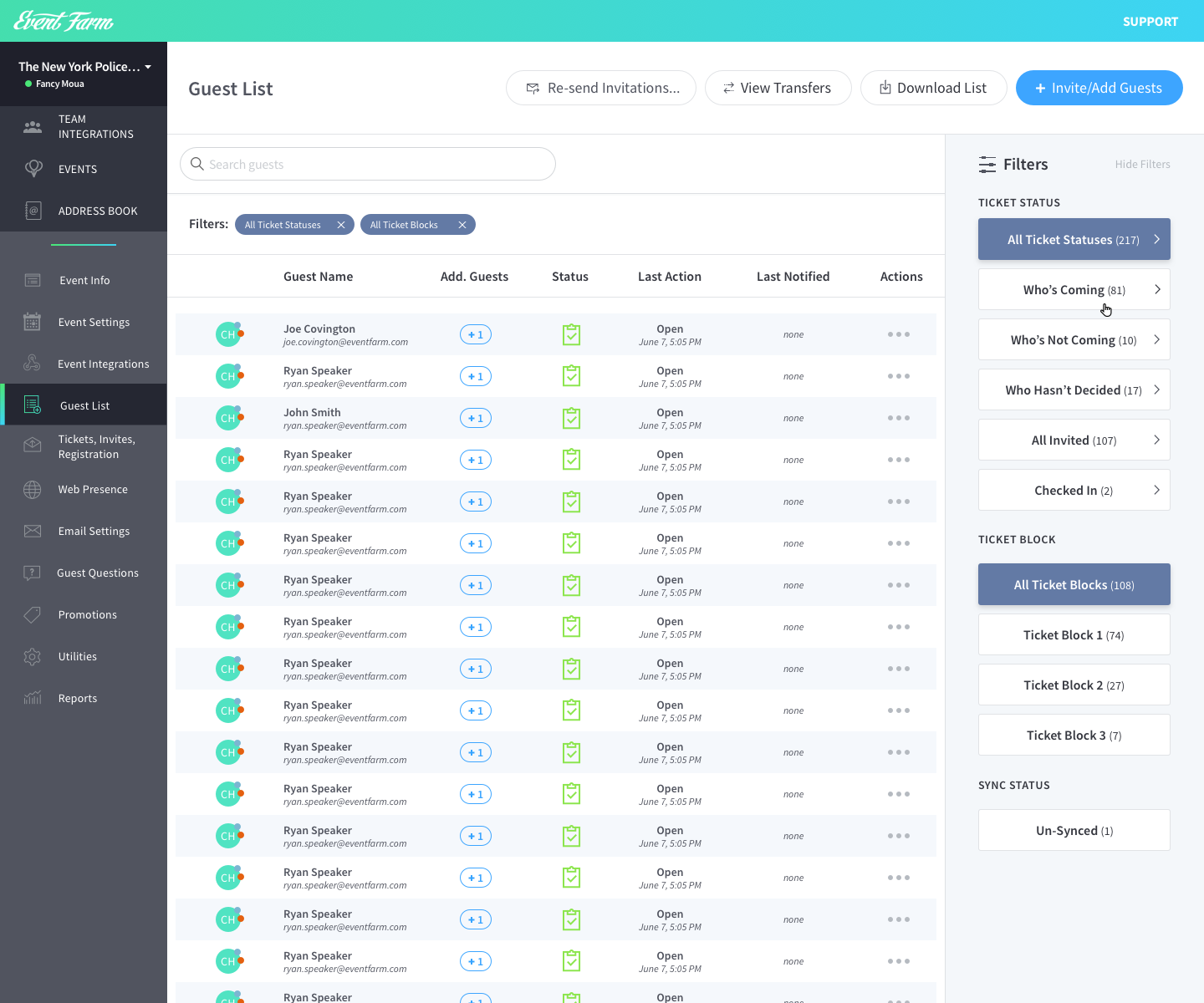
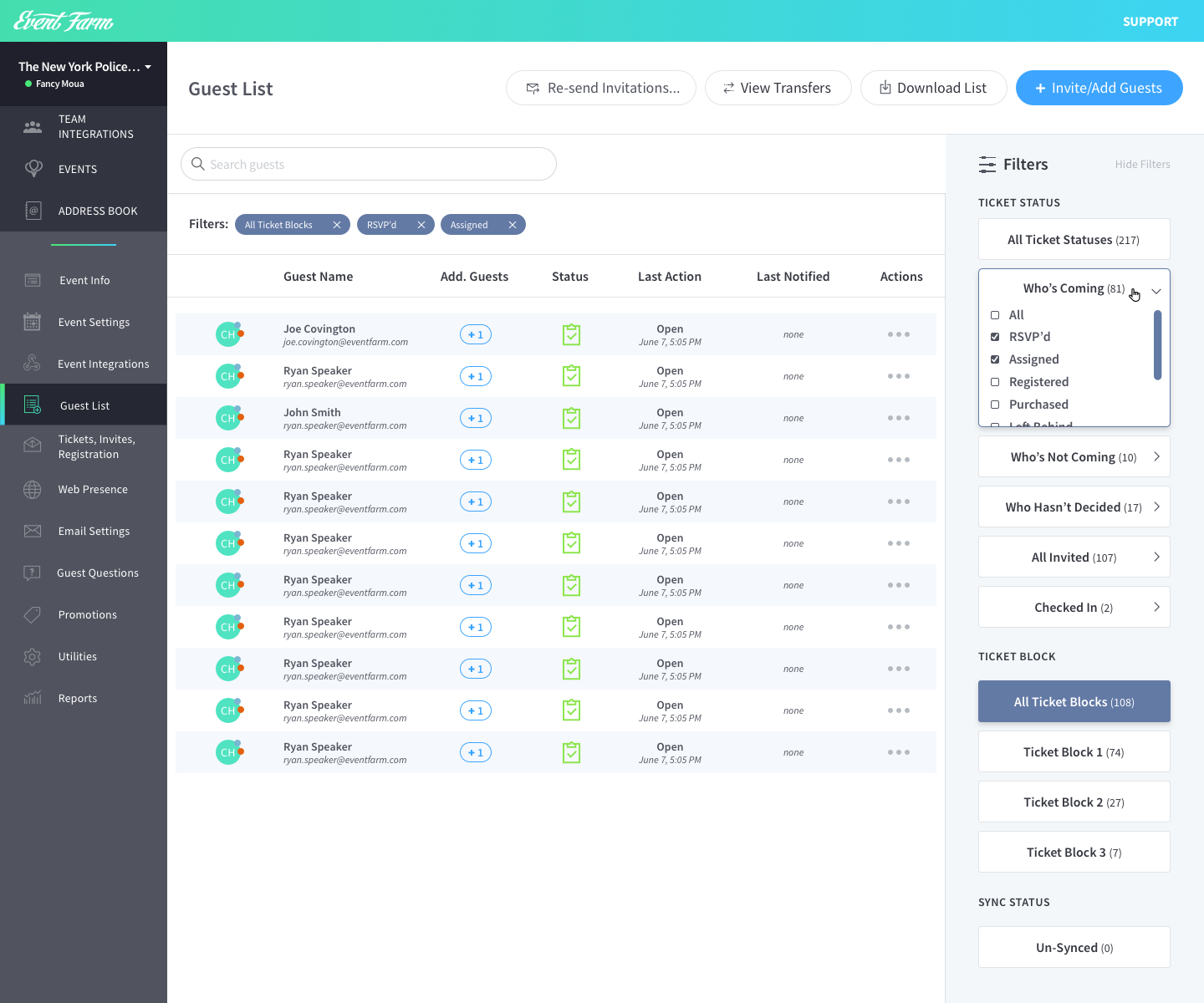
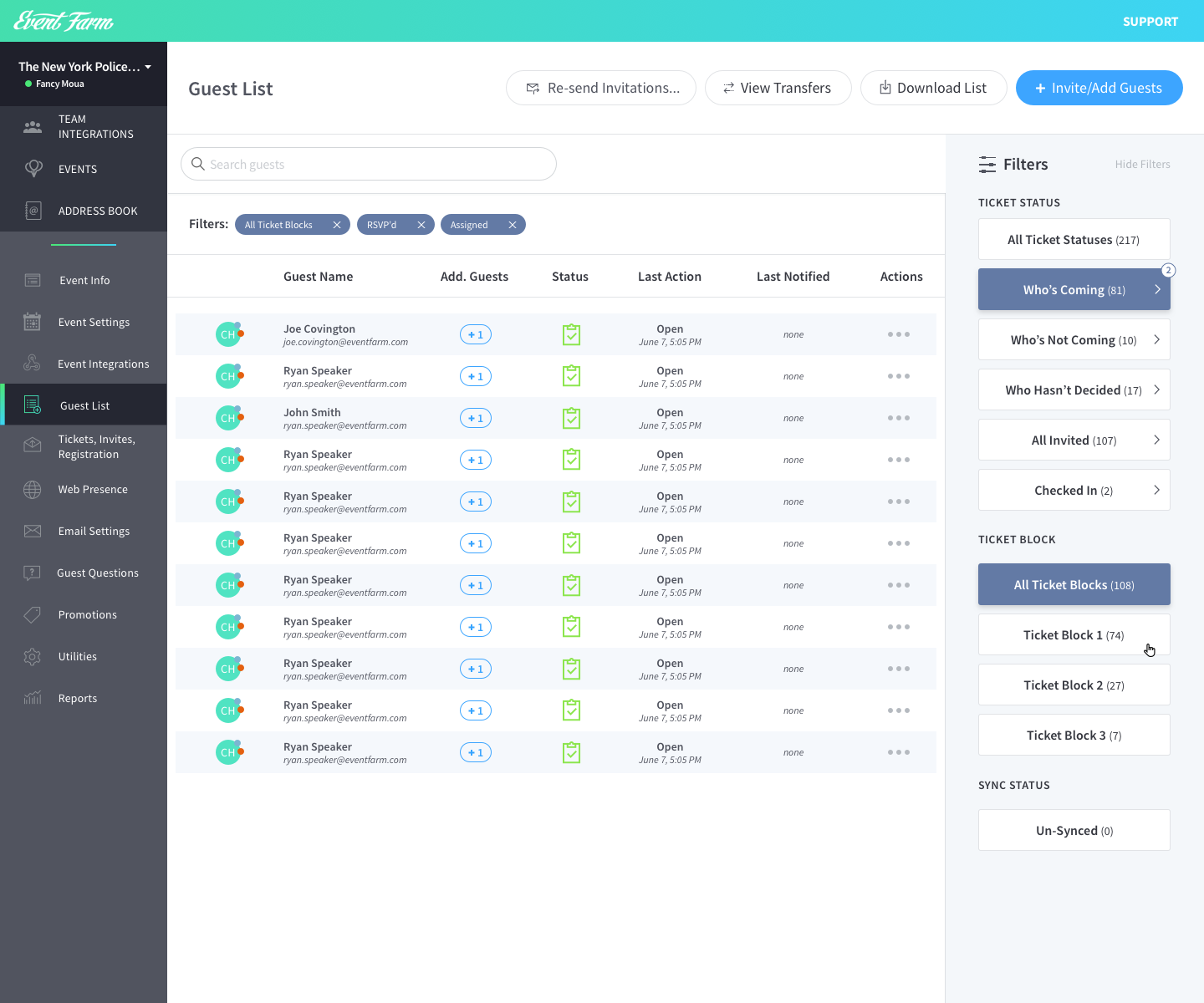
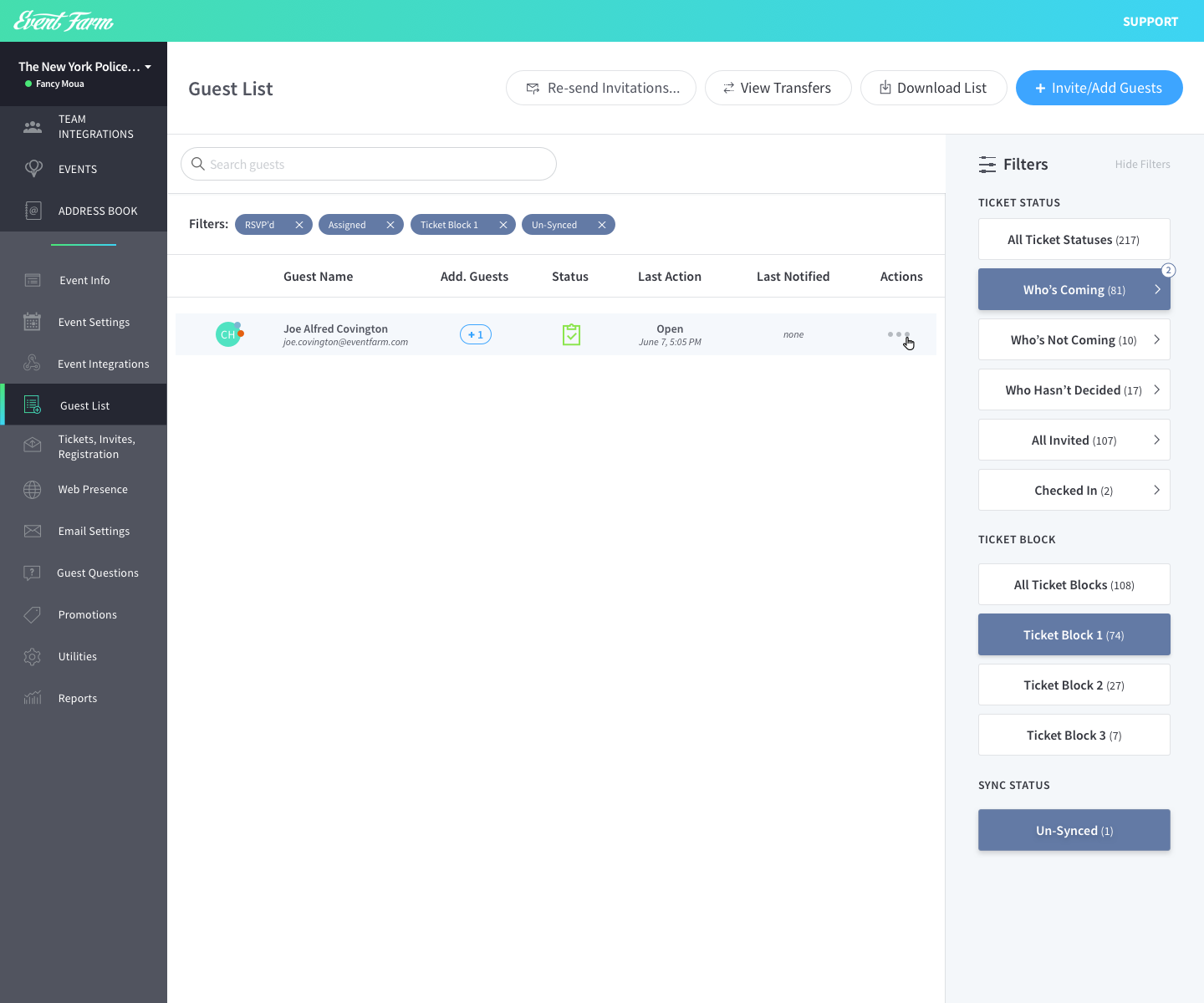
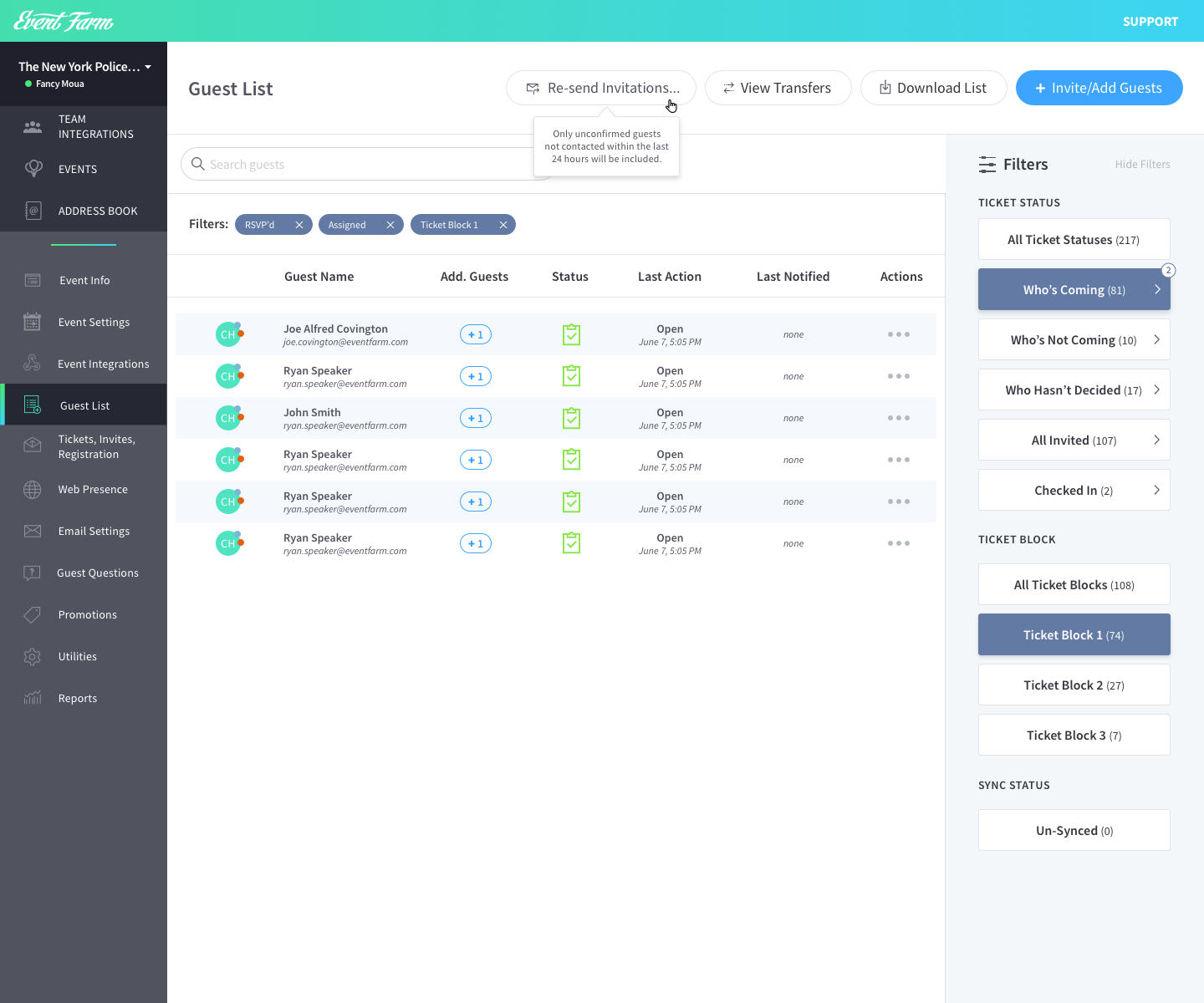
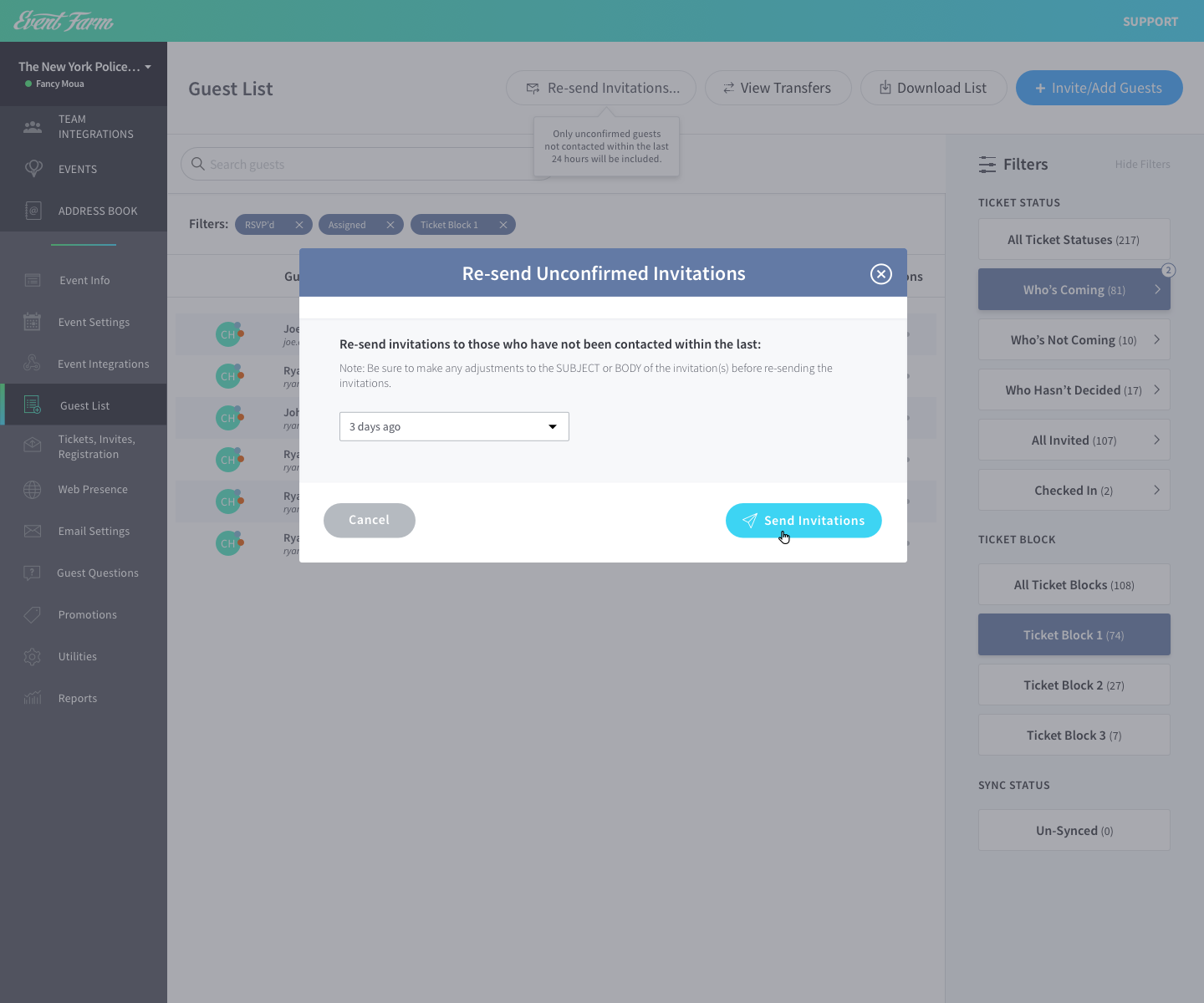
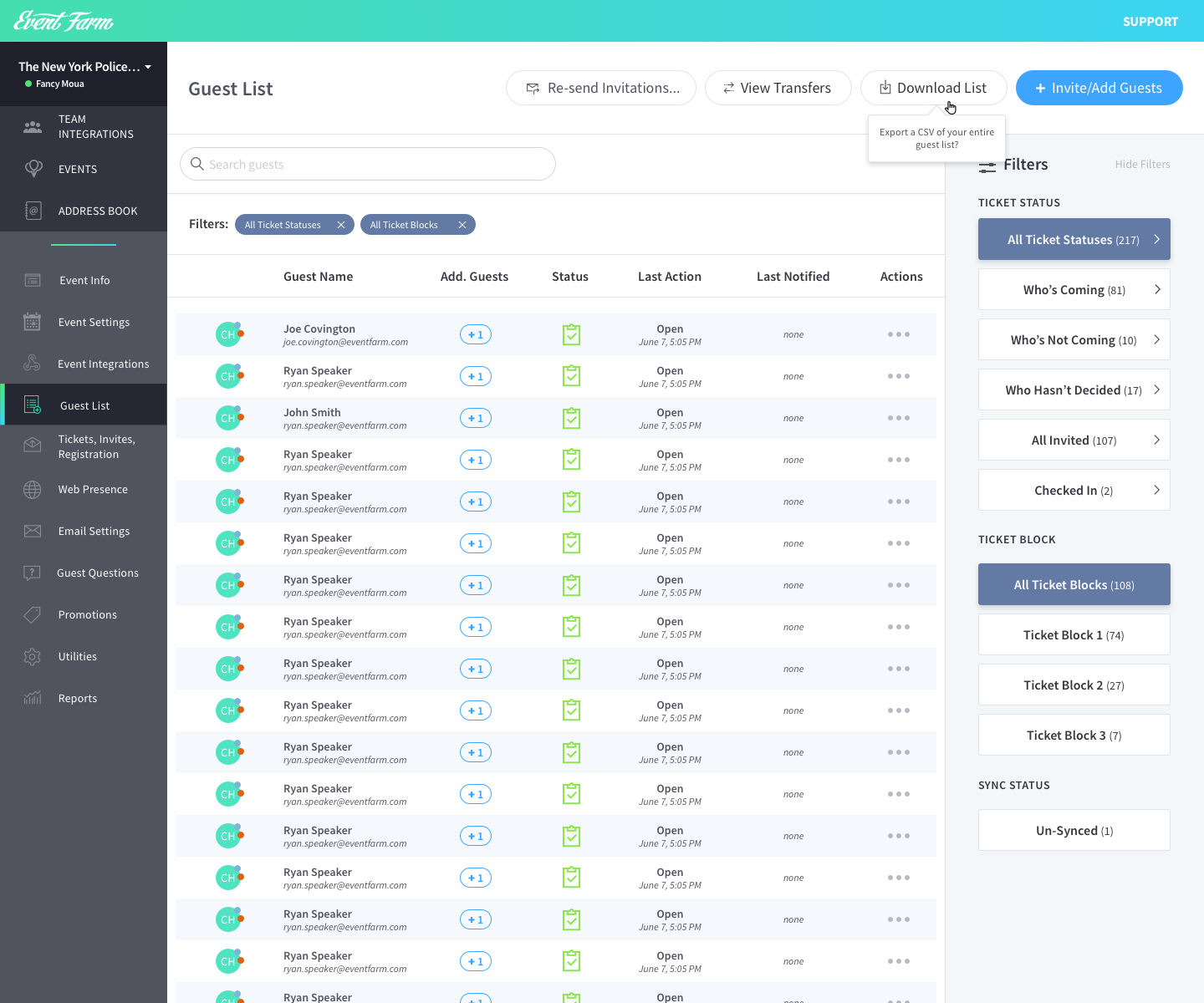
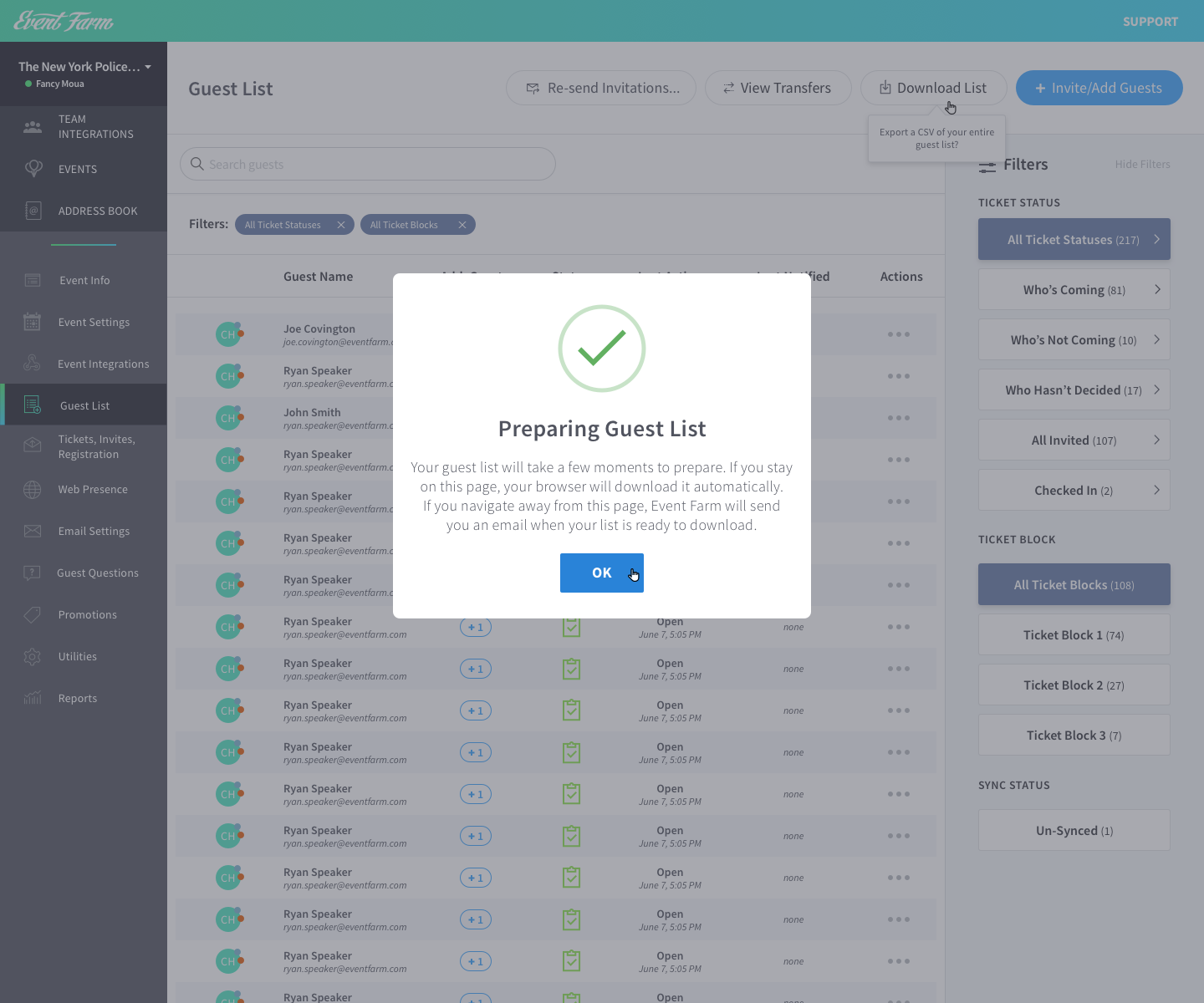
2. GUEST LIST
(has an older version of the side nav, hence the different UI with the darker color)









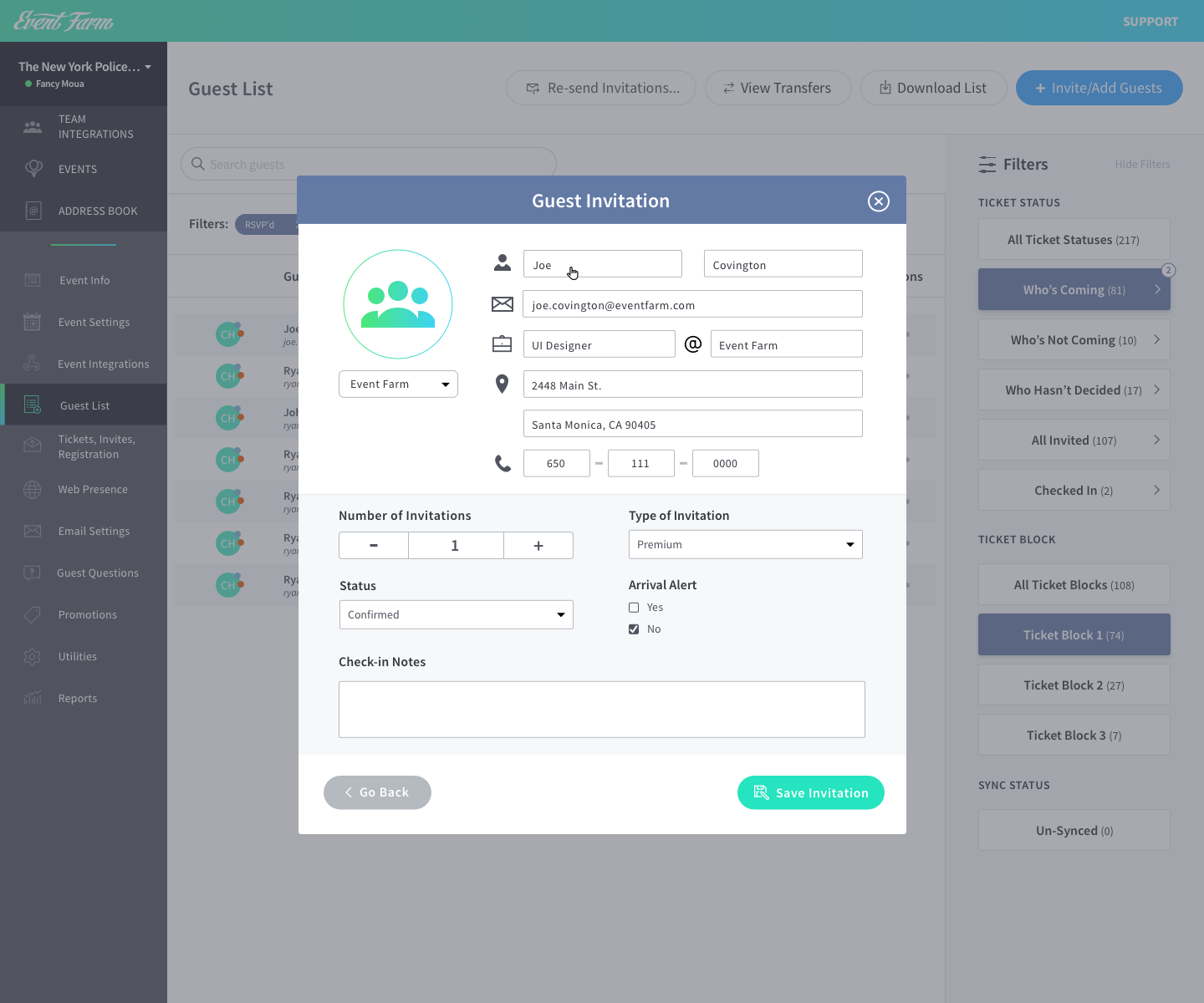
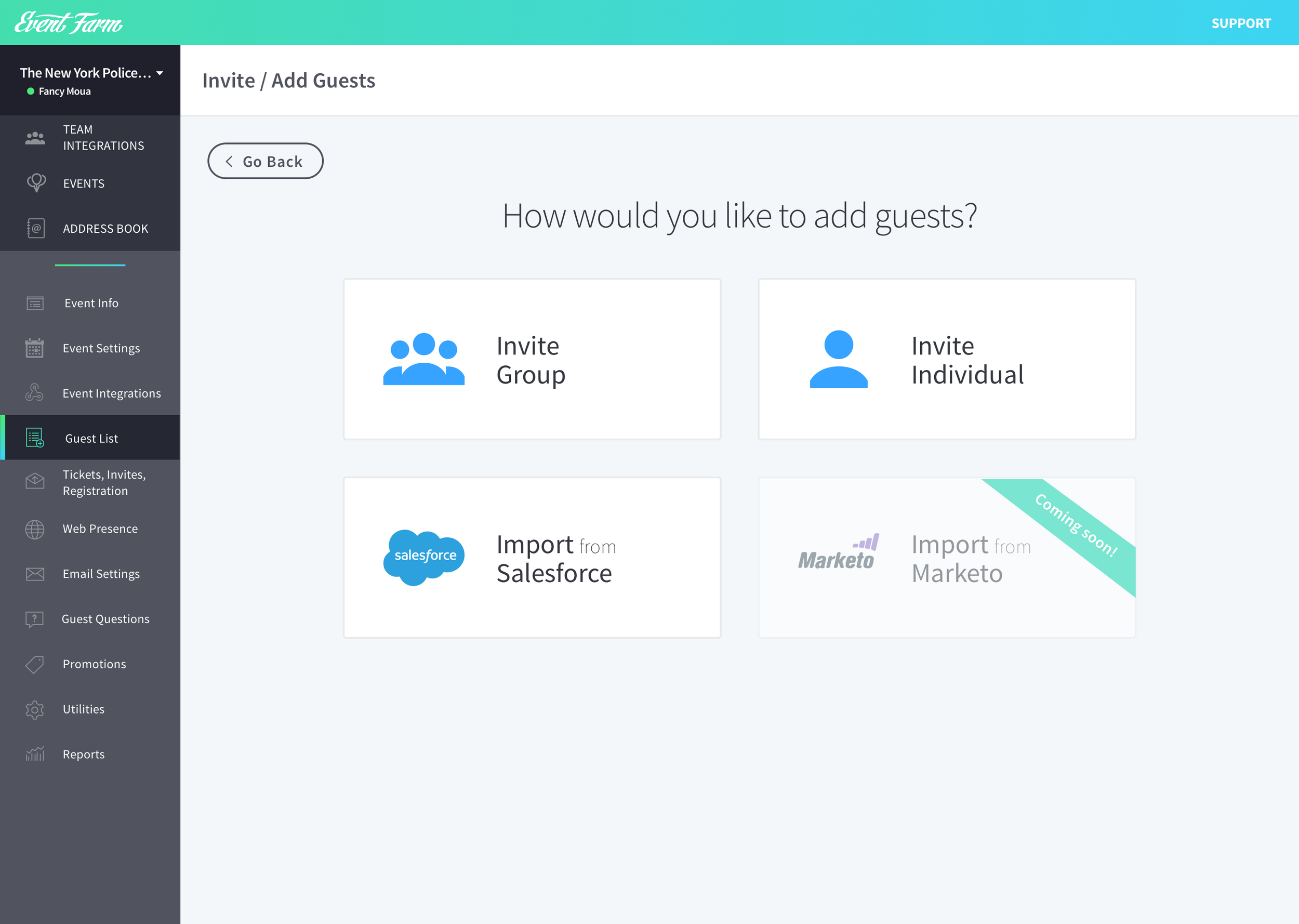
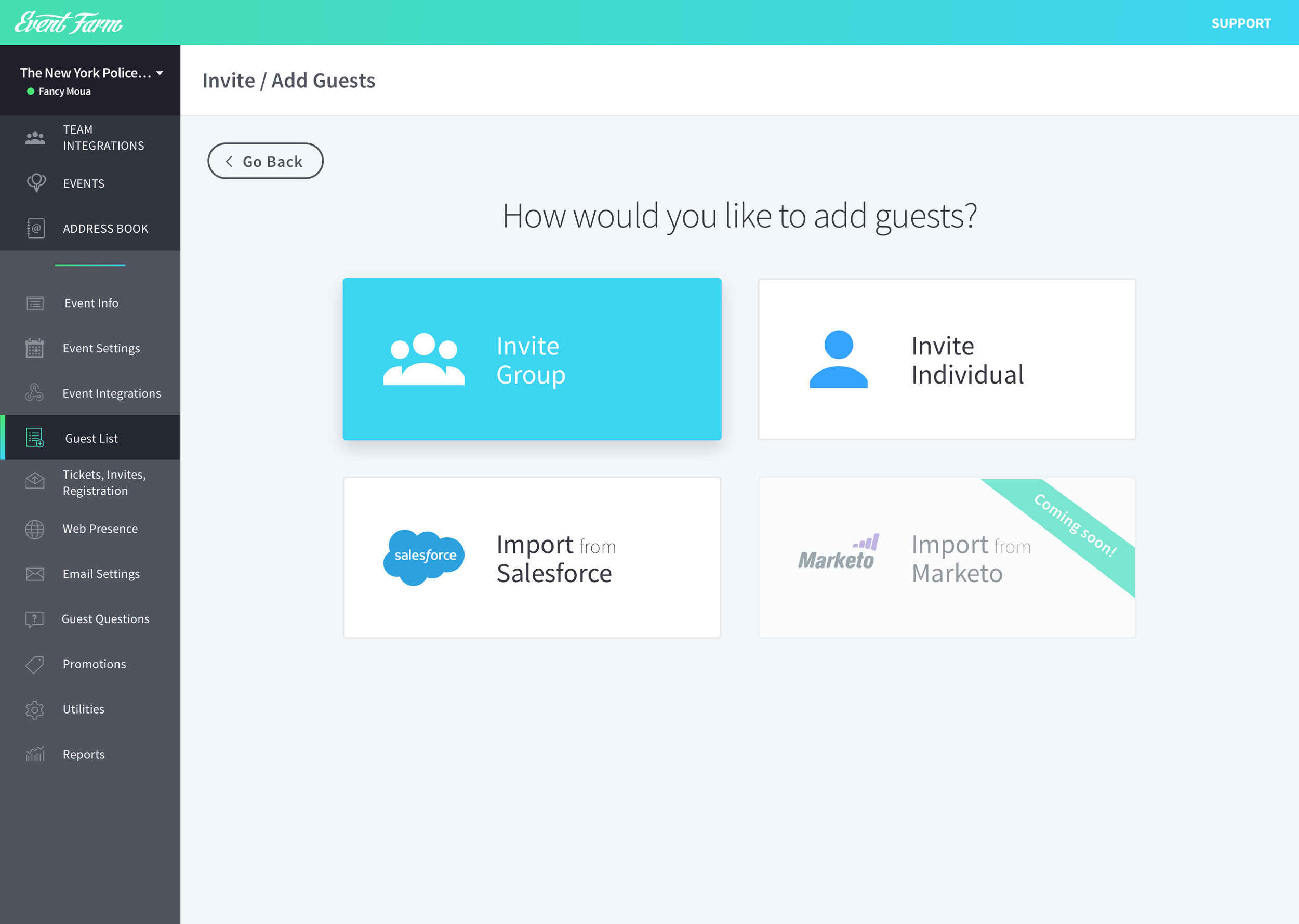
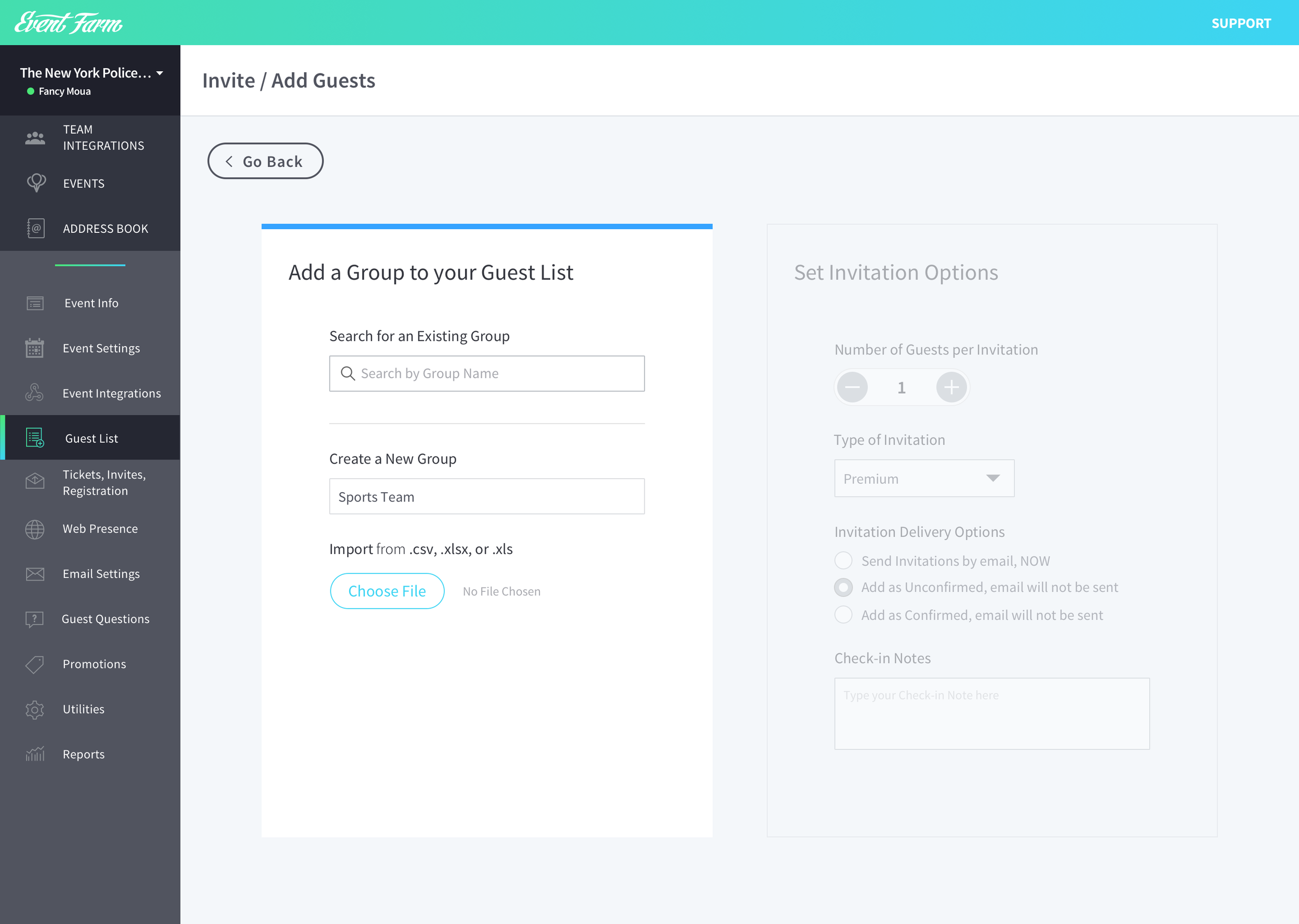
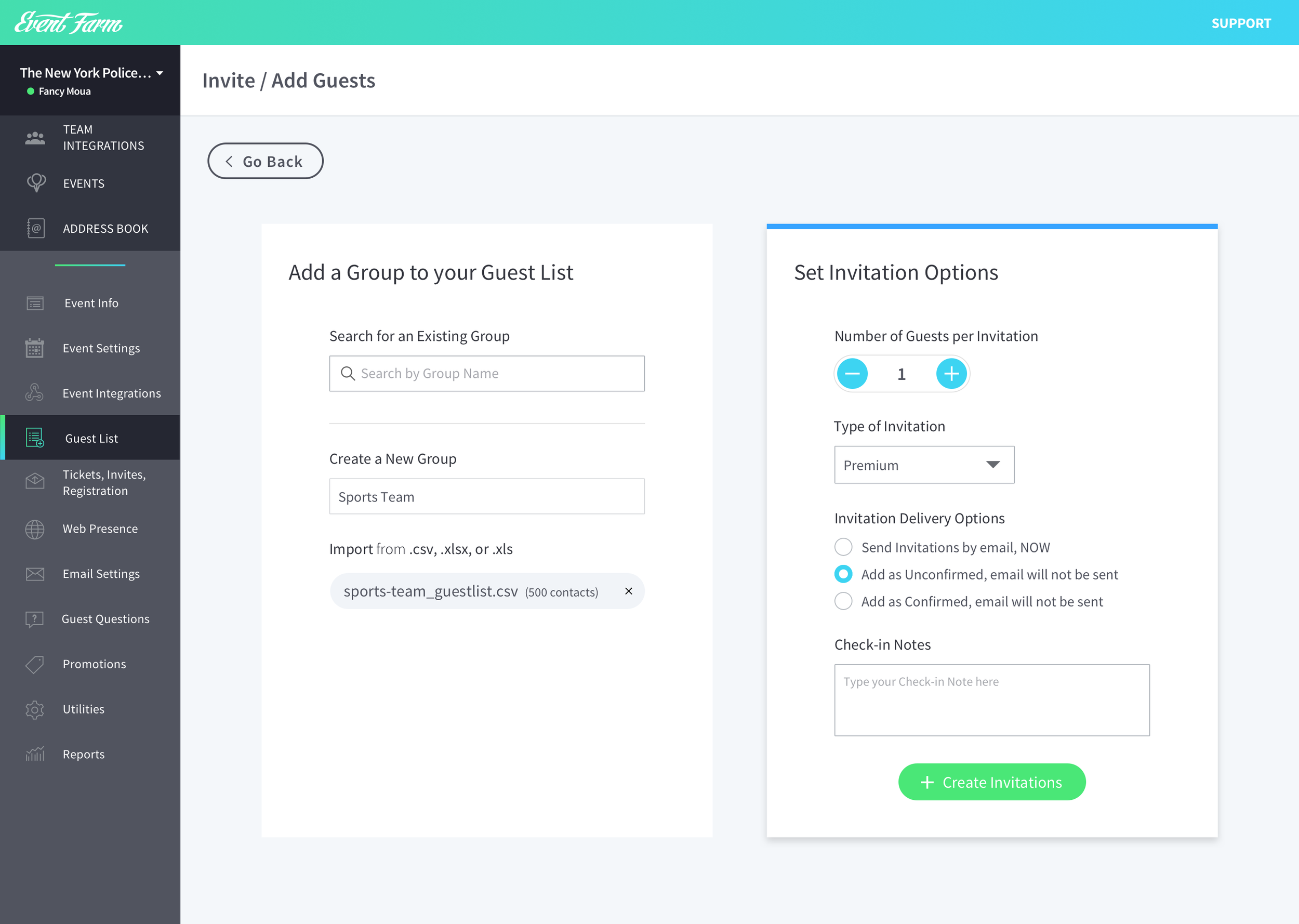
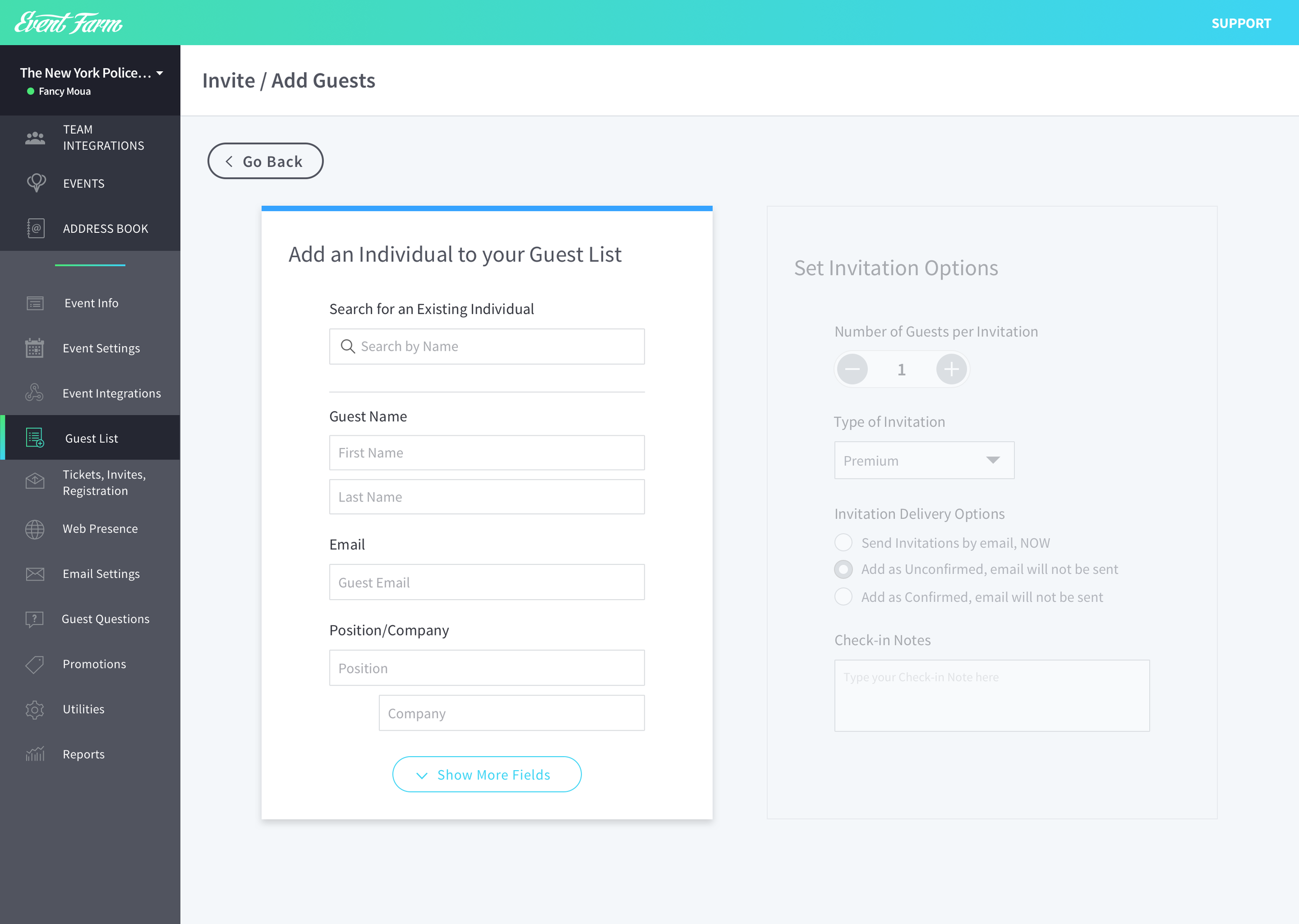
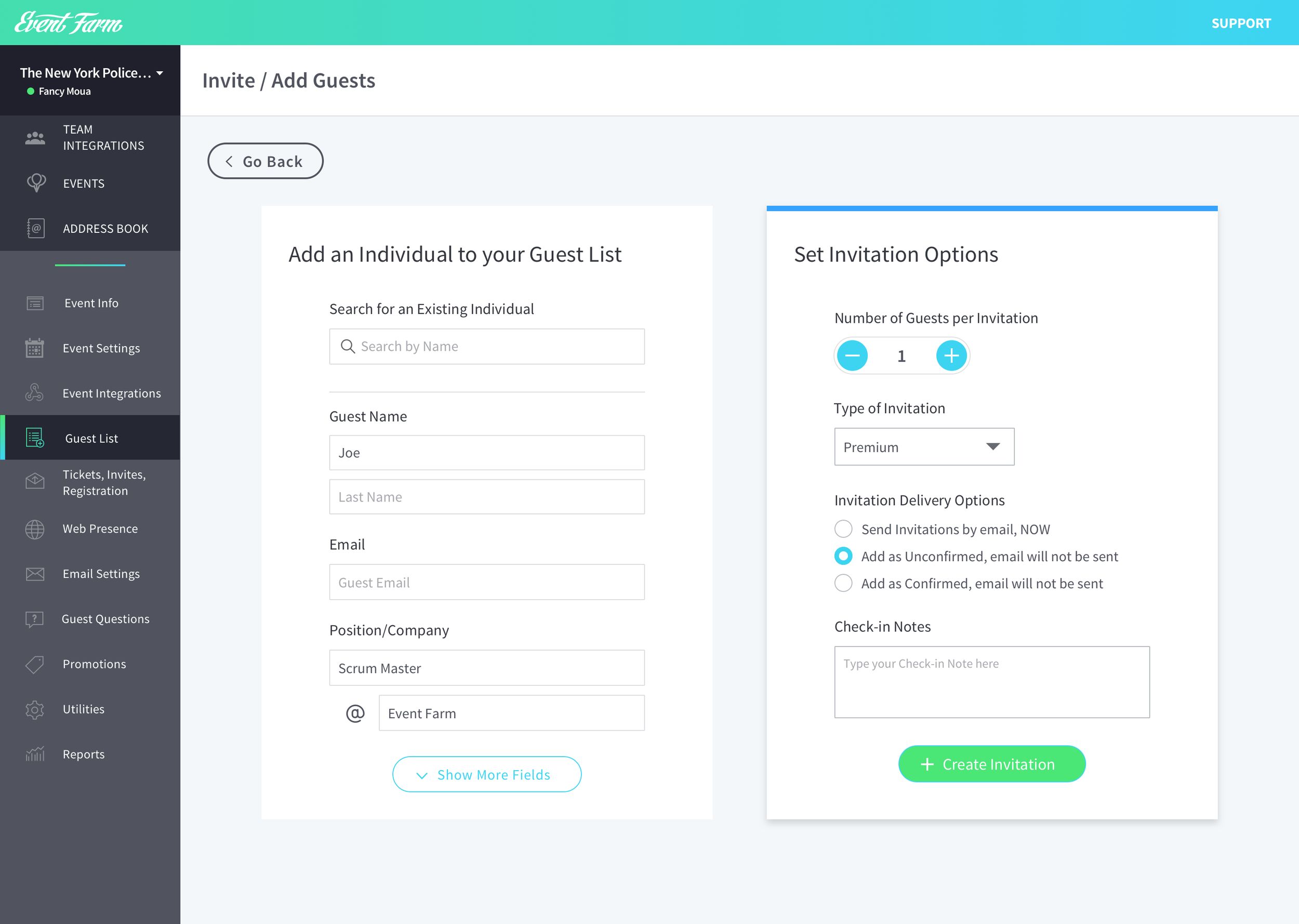
3. ADD TO GUEST LIST FLOW
(has an older version of the side nav, hence the different UI with the darker color)






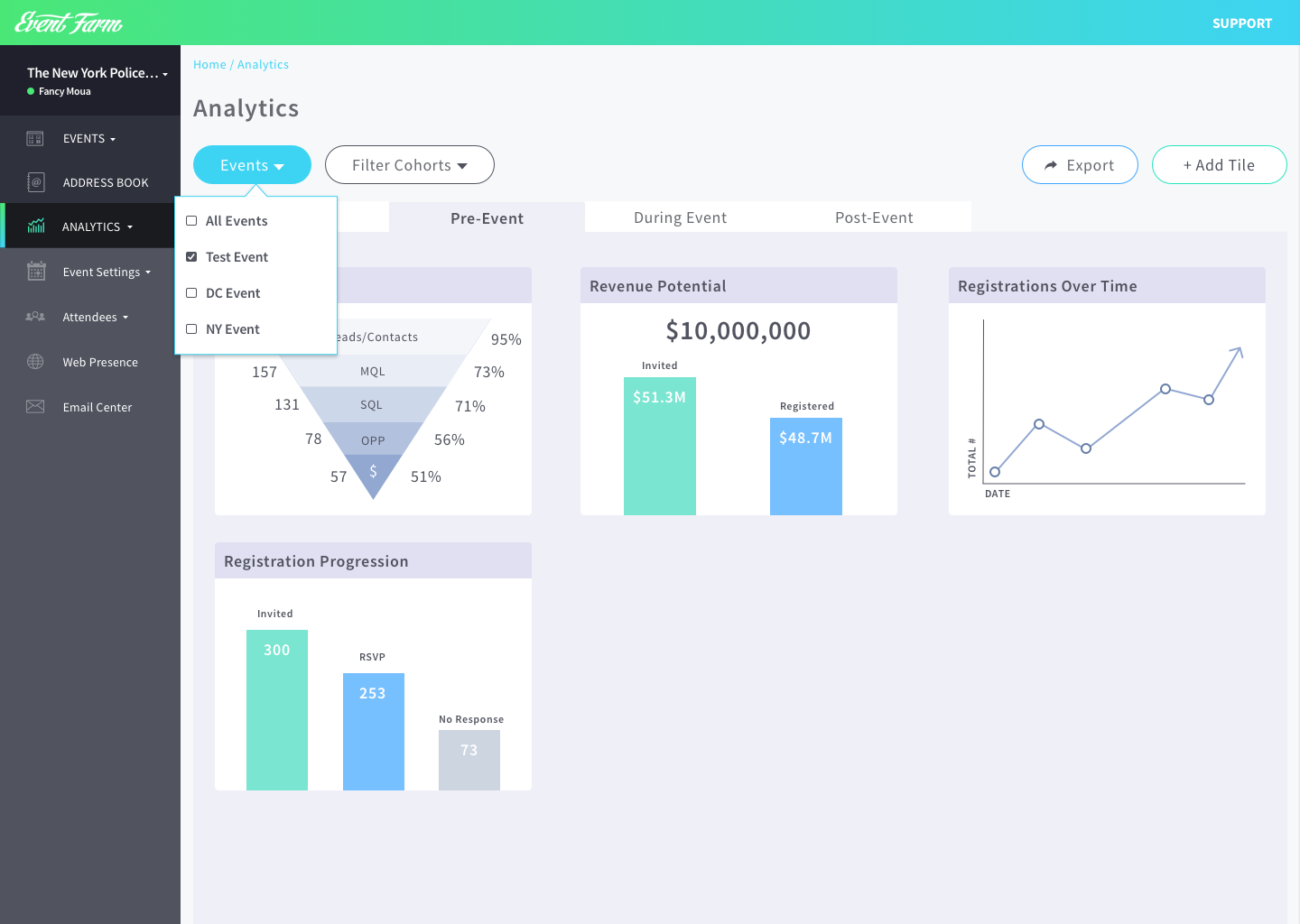
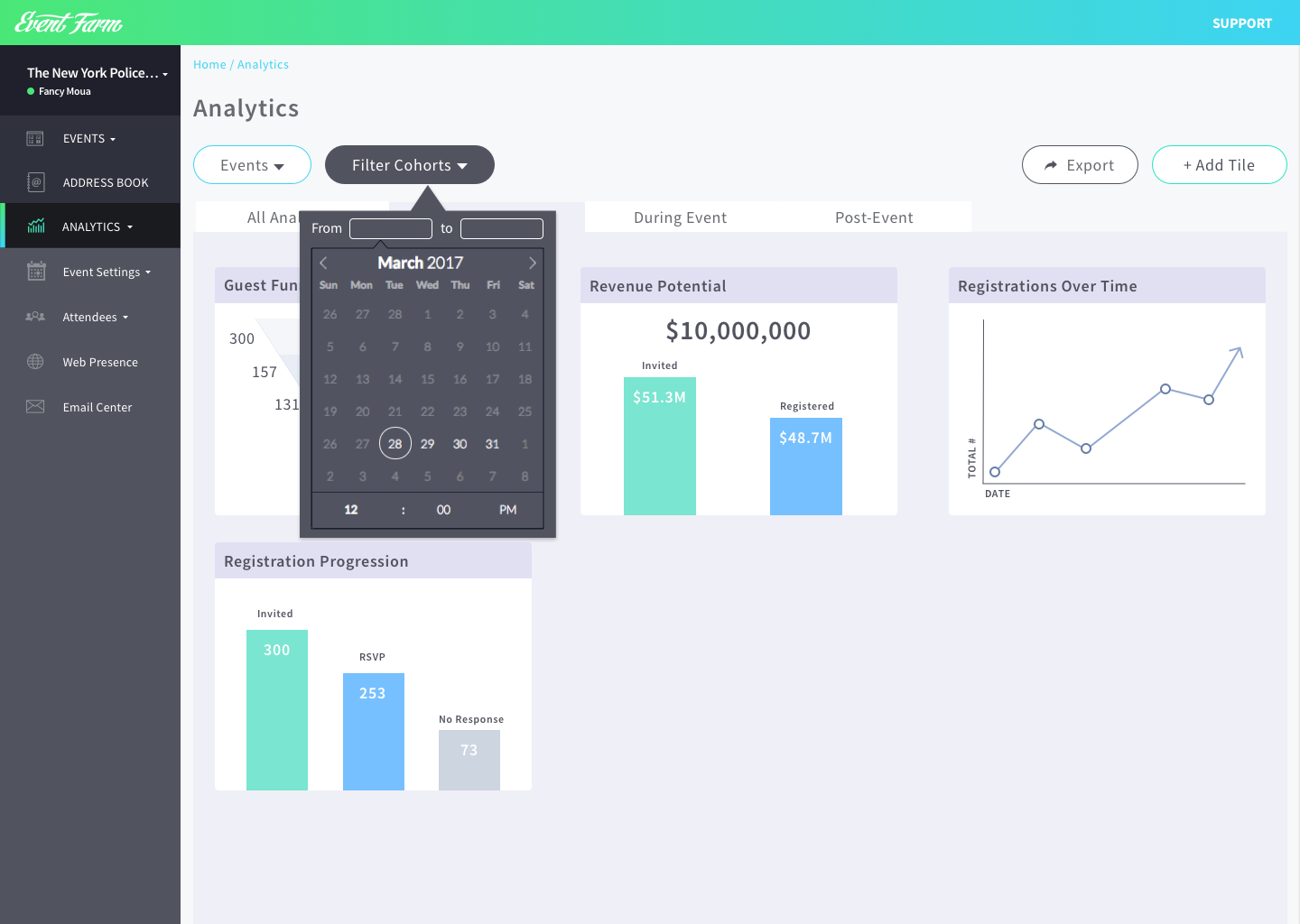
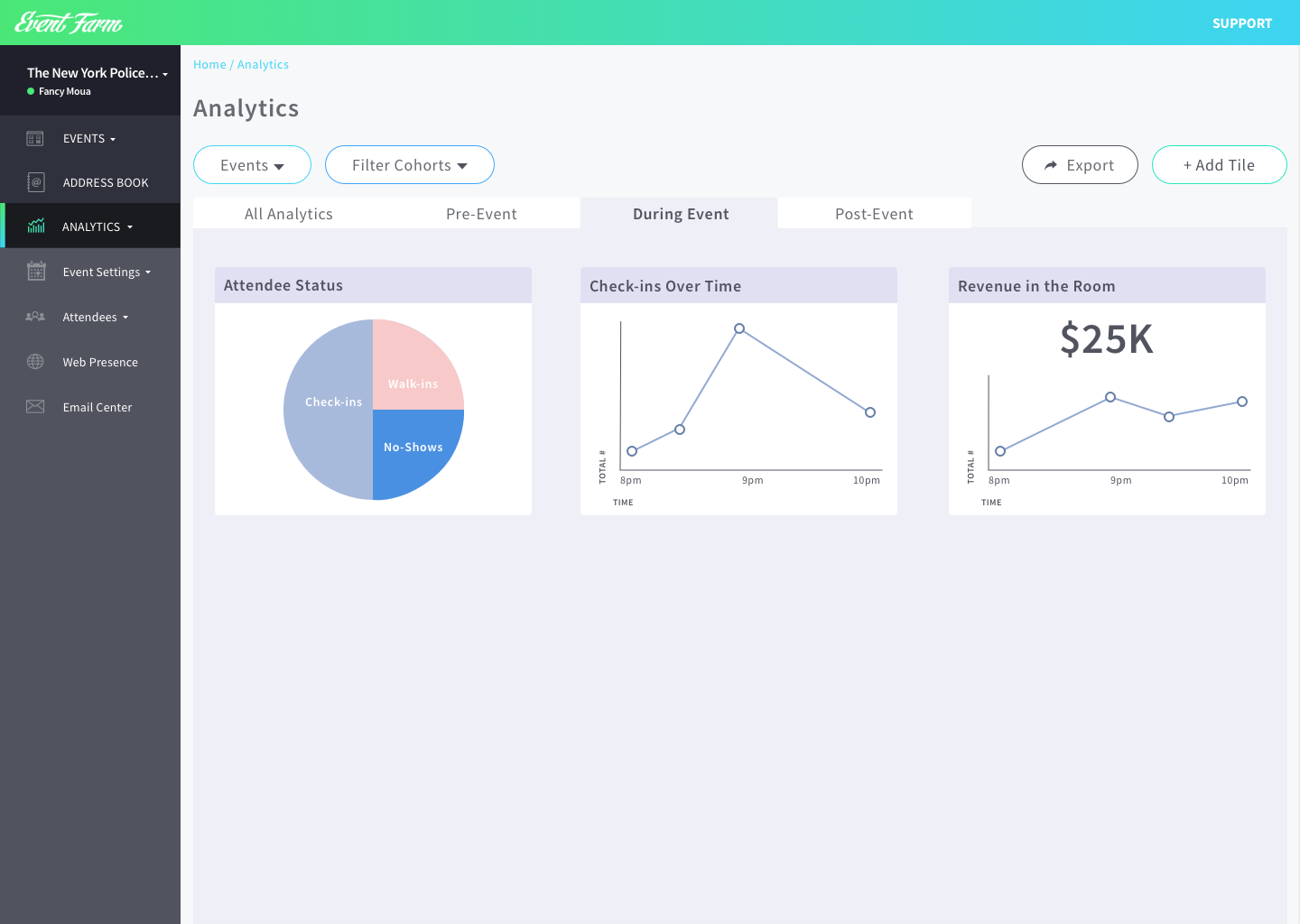
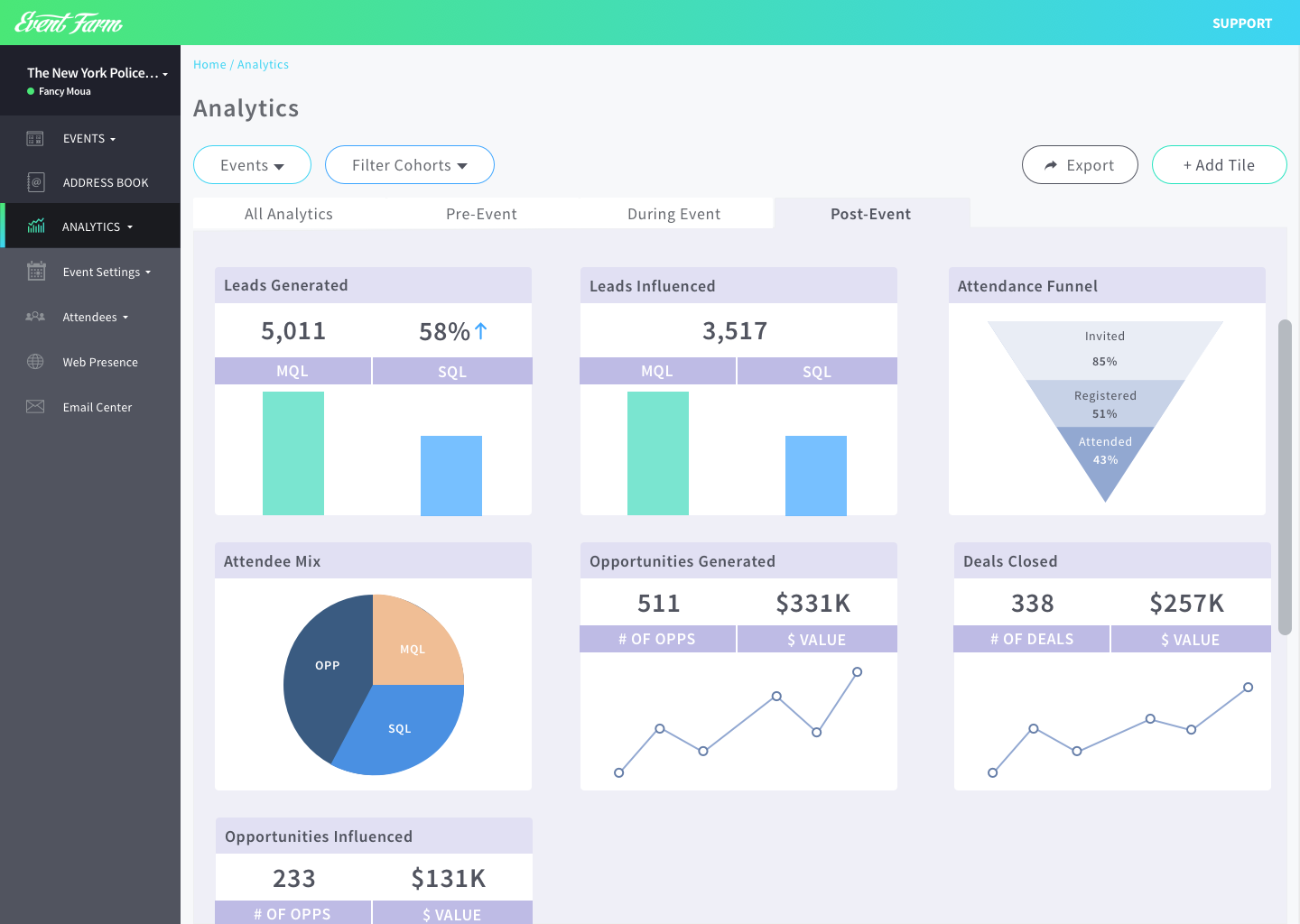
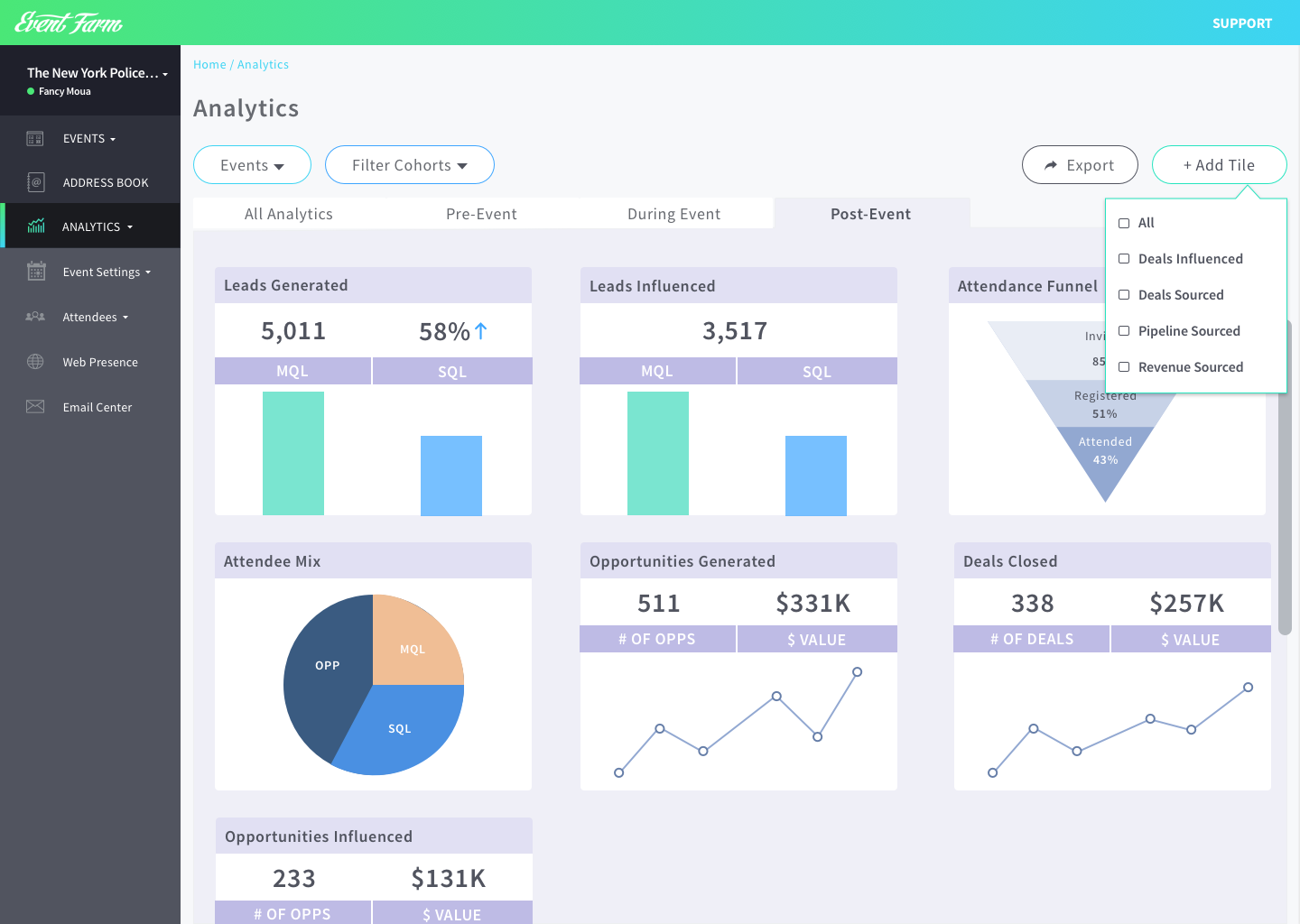
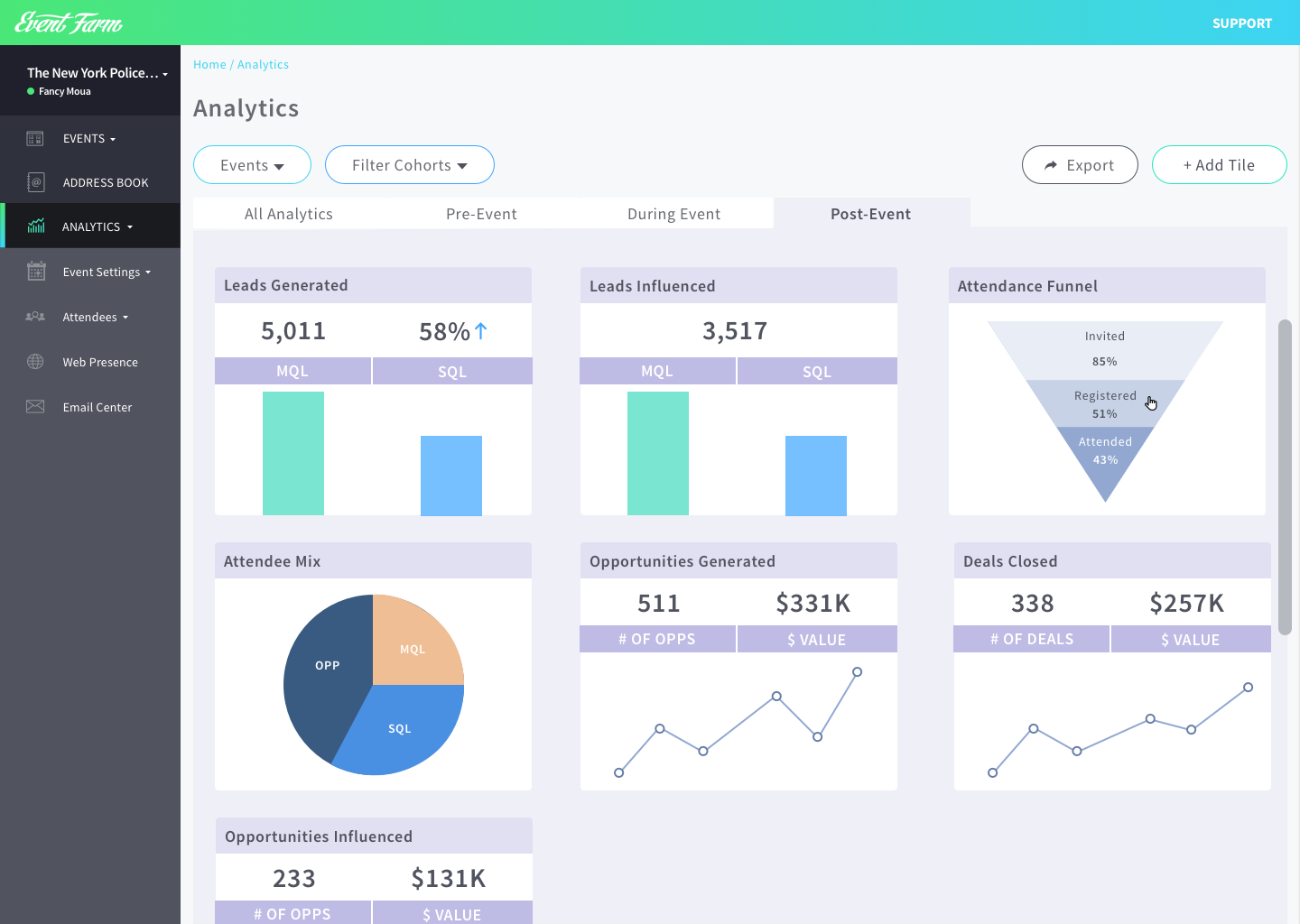
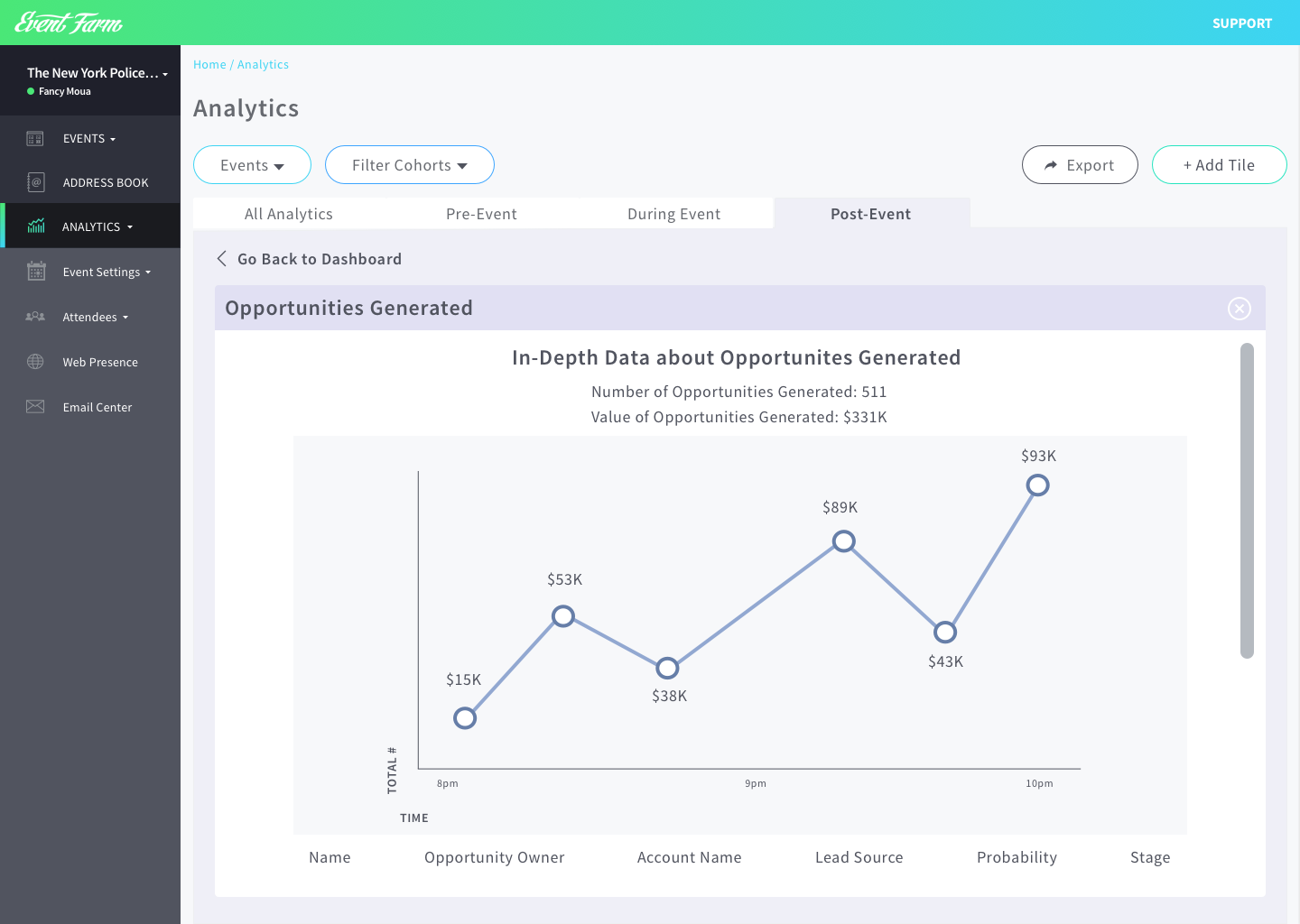
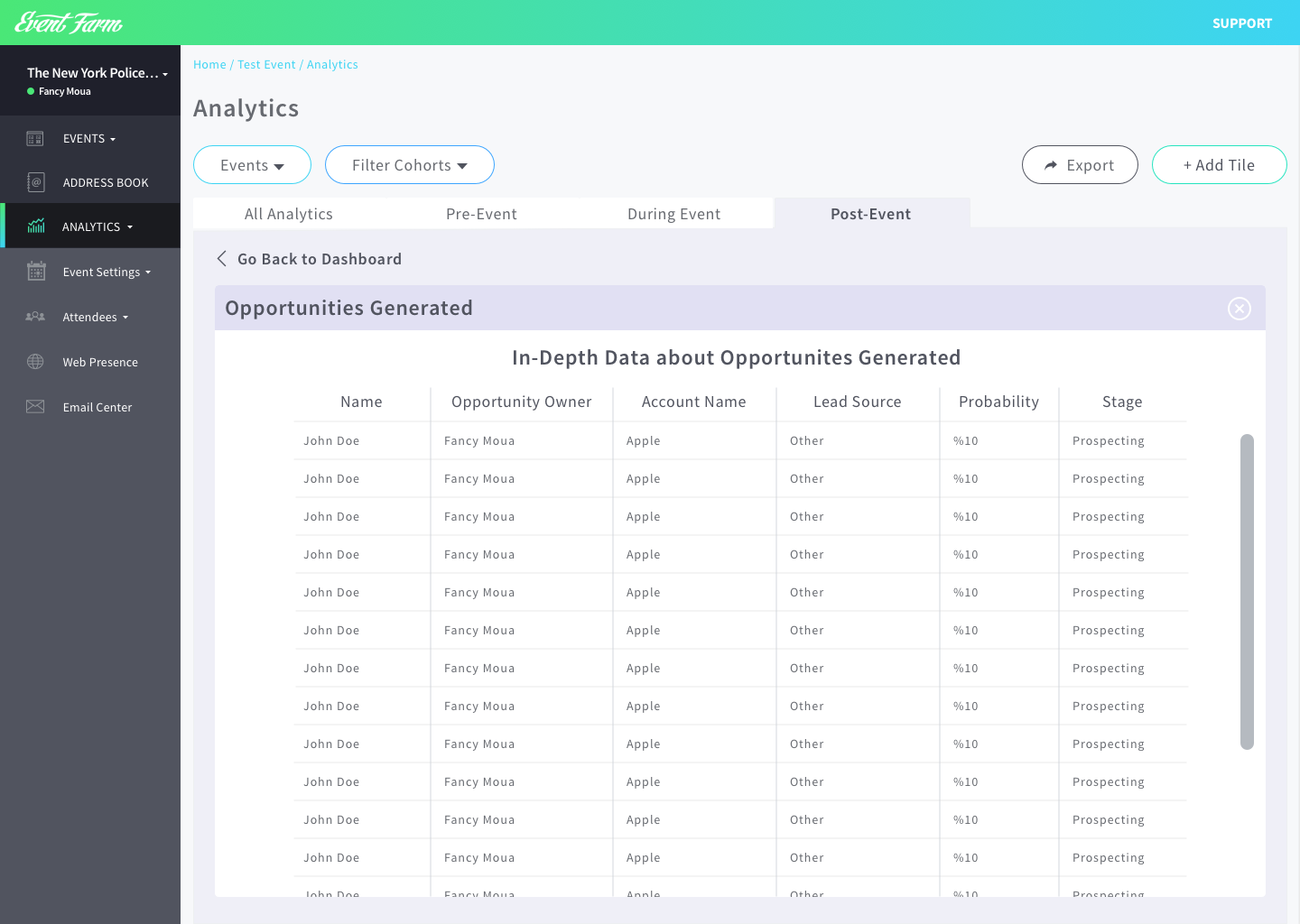
4. Insights v. 1 (ReV ATTRIBUTION)








5. INSIGHTS v. 2
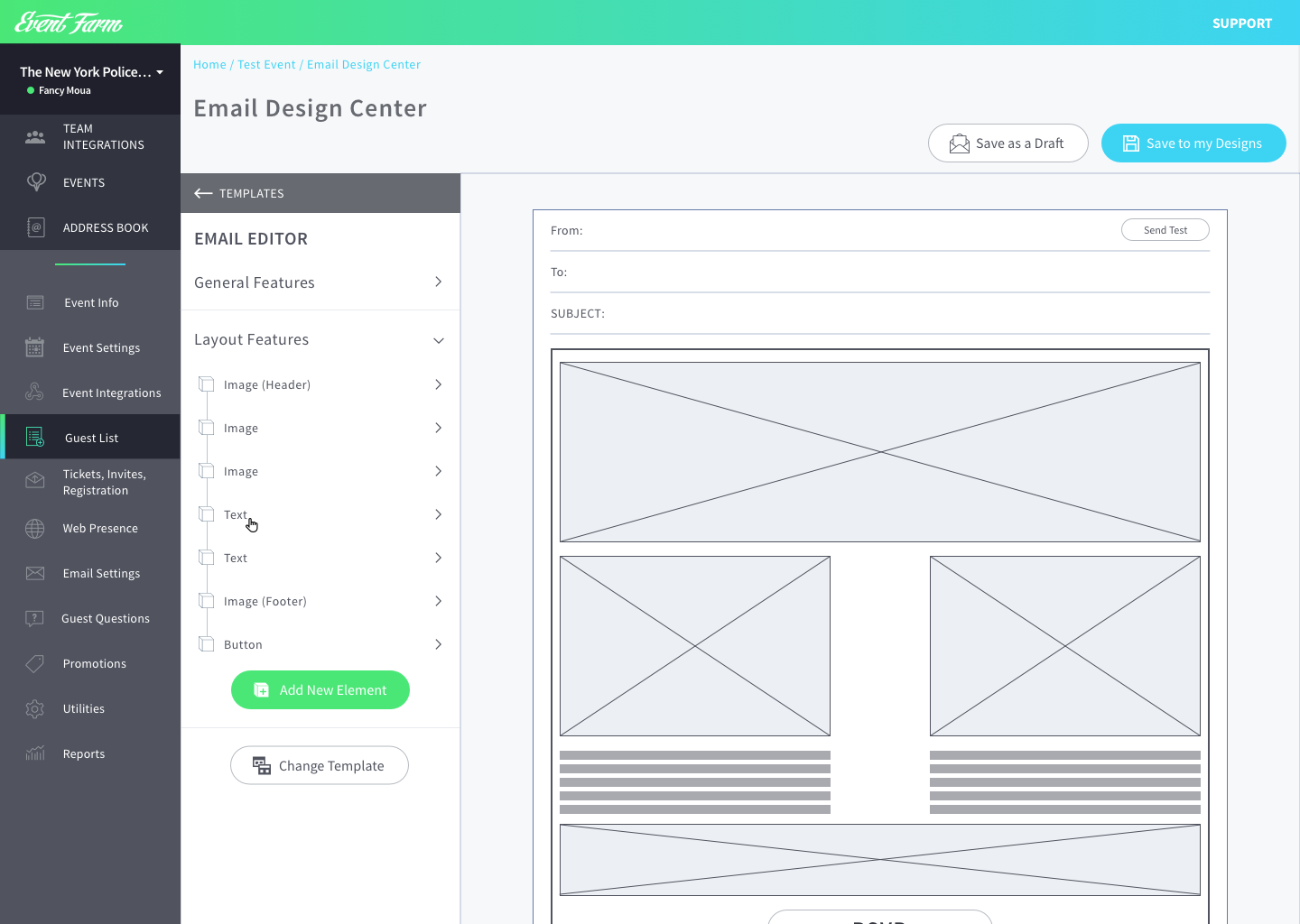
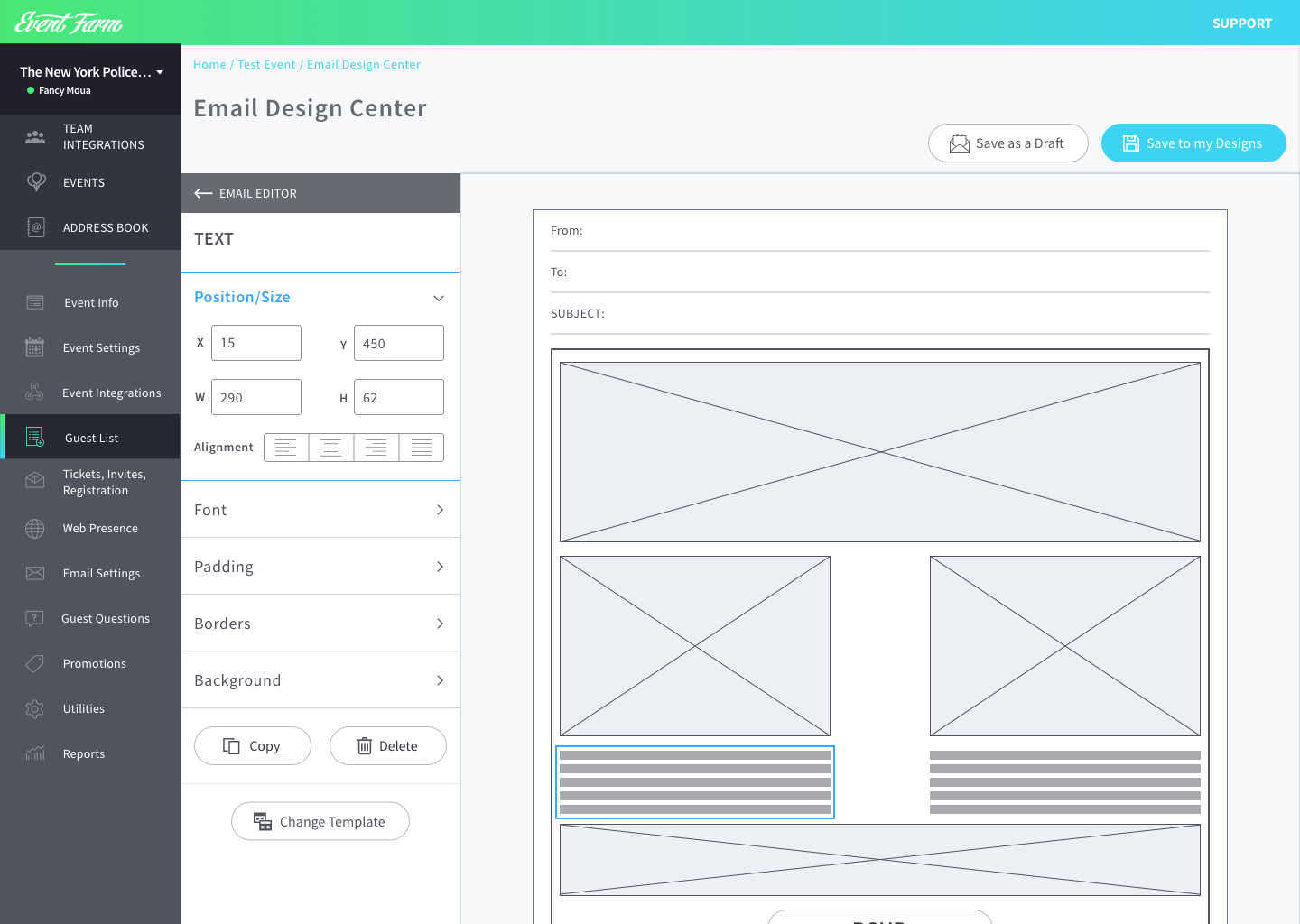
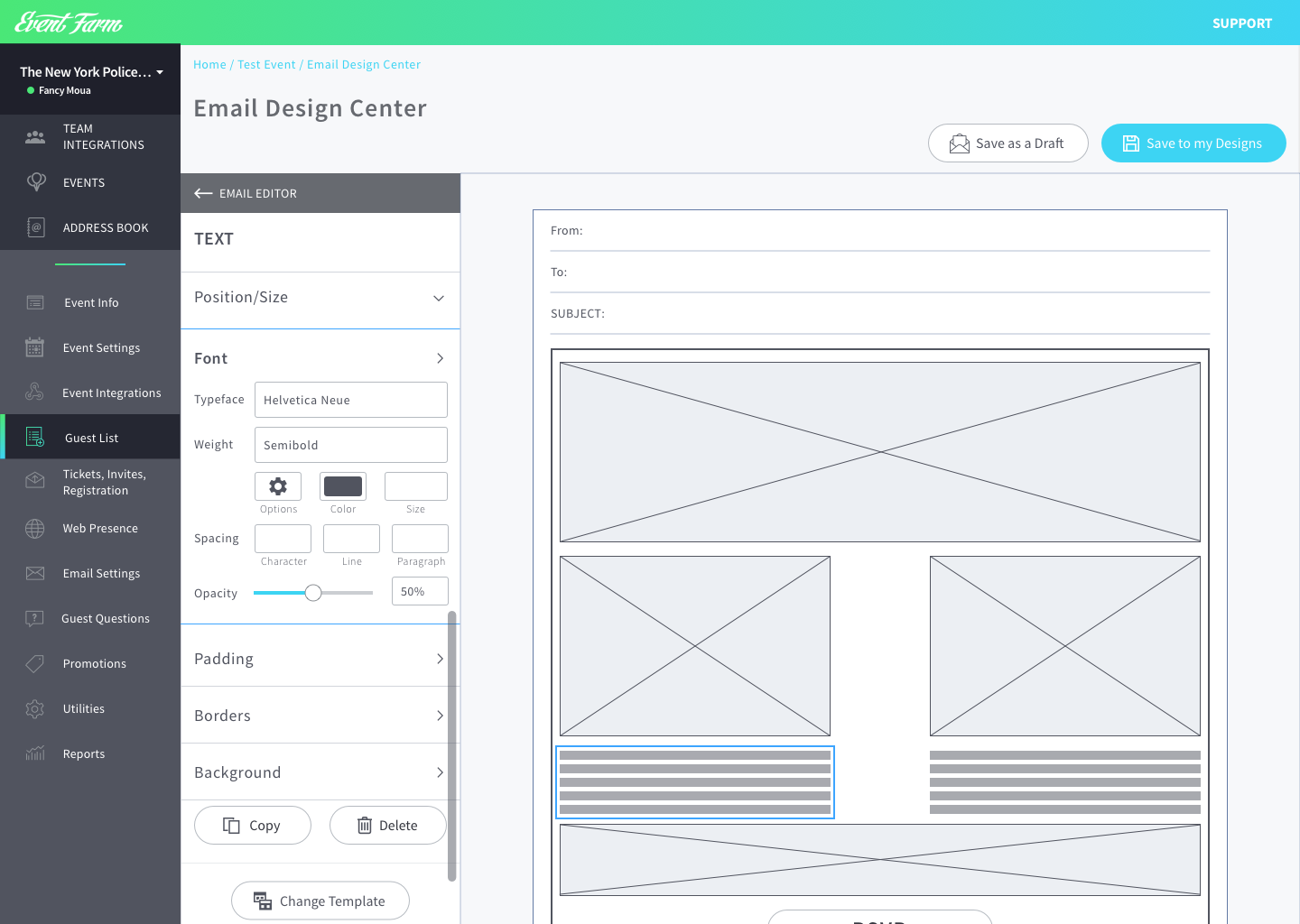
6. EMAIL DESIGN CENTER - EDITOR



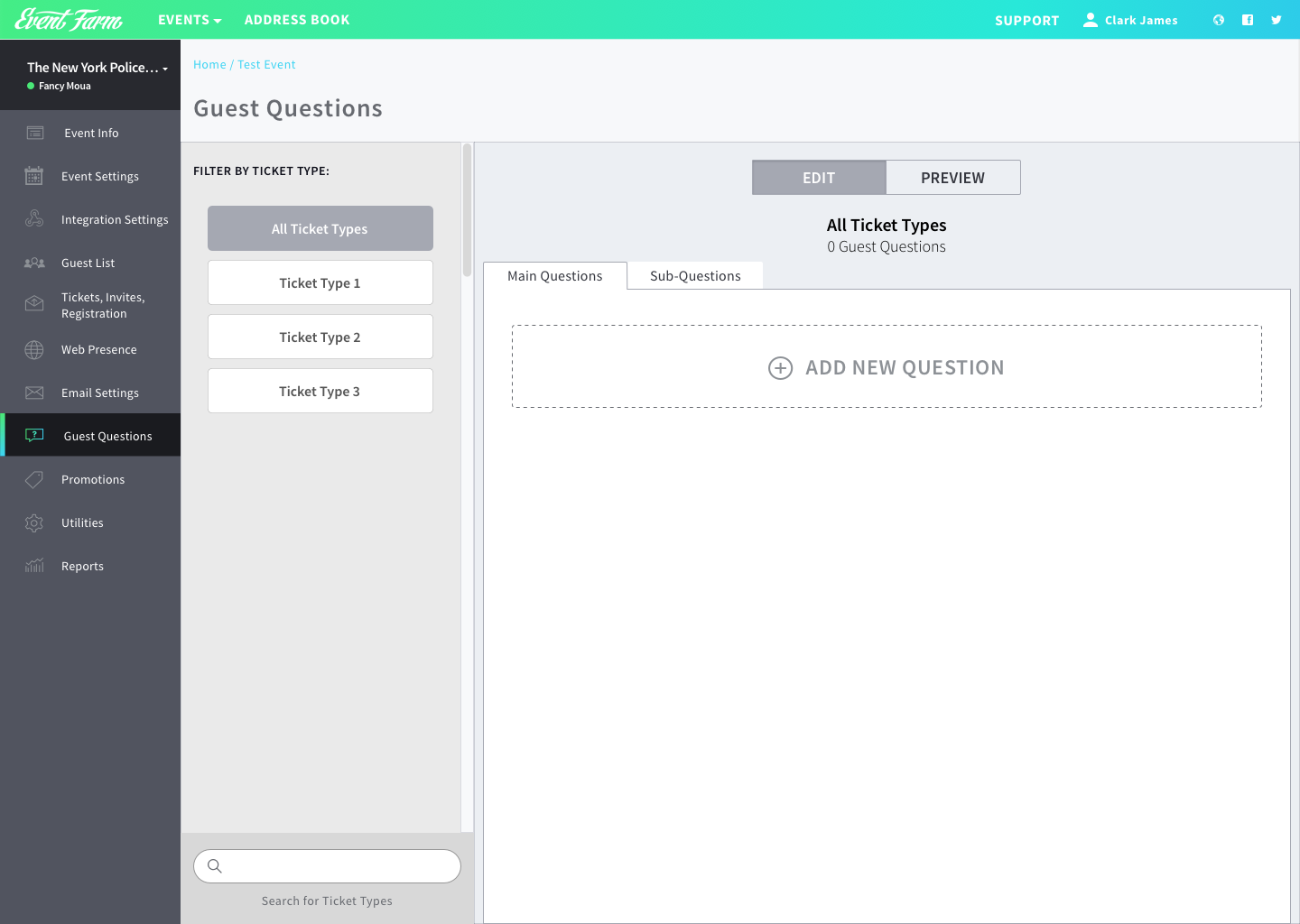
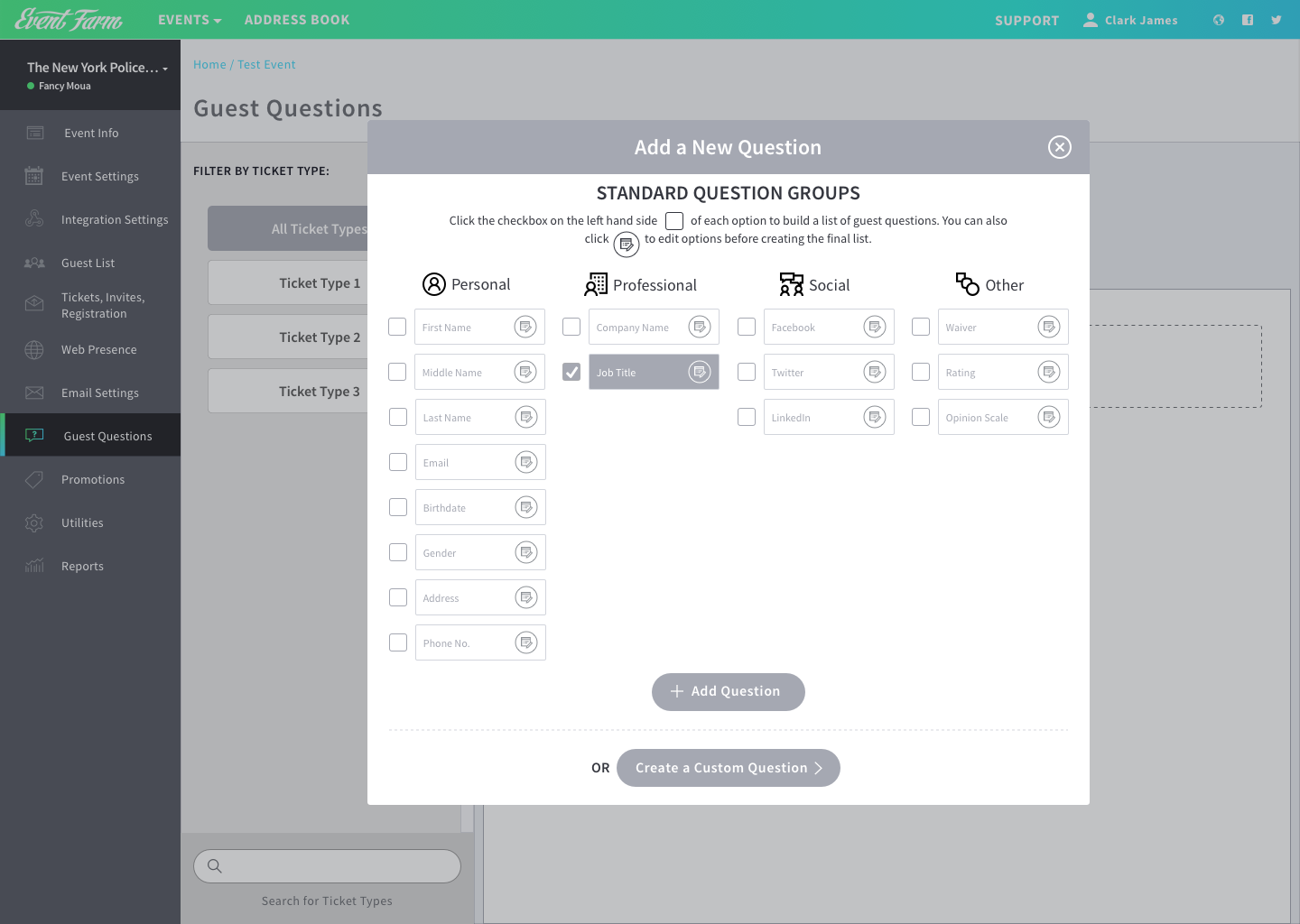
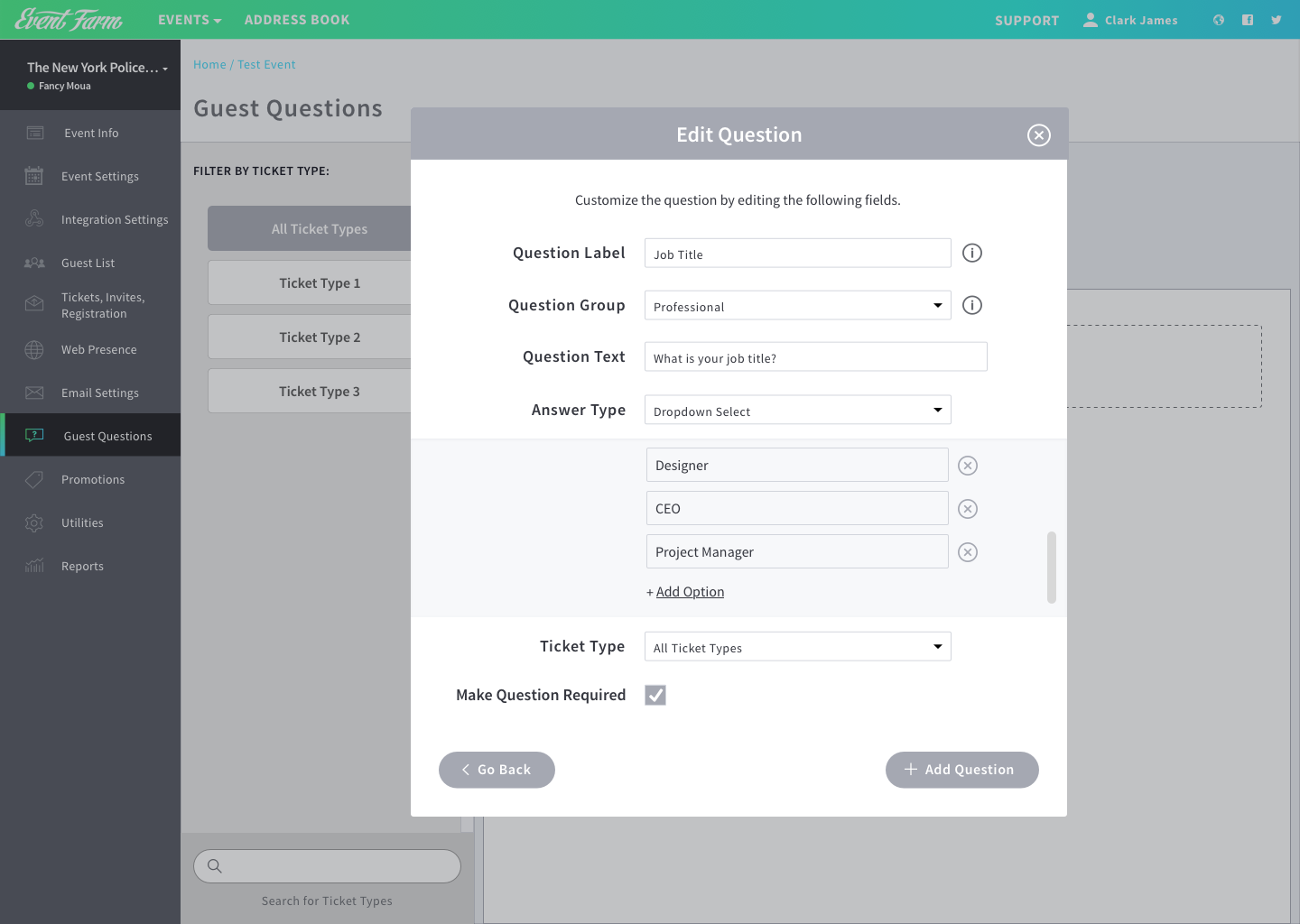
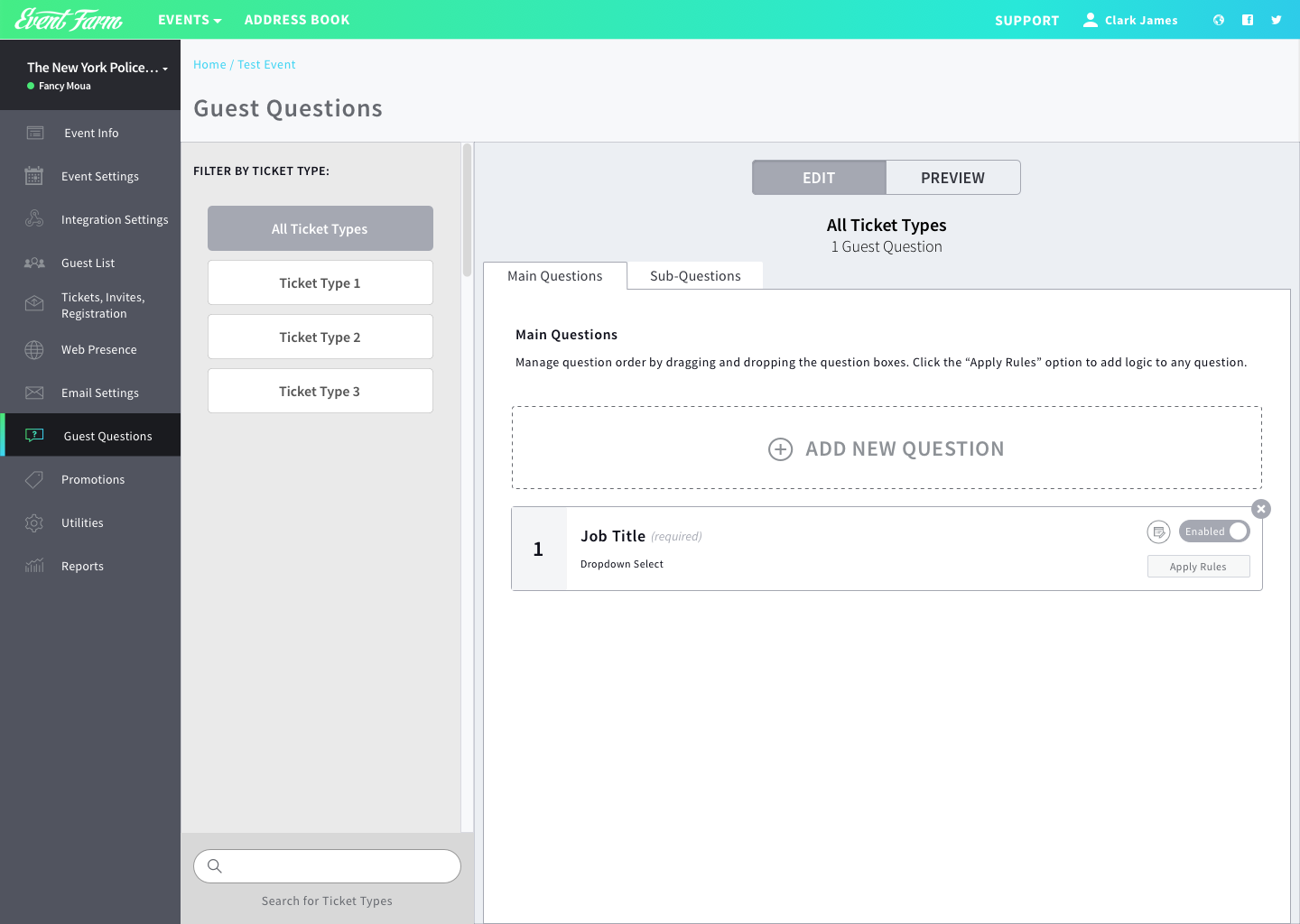
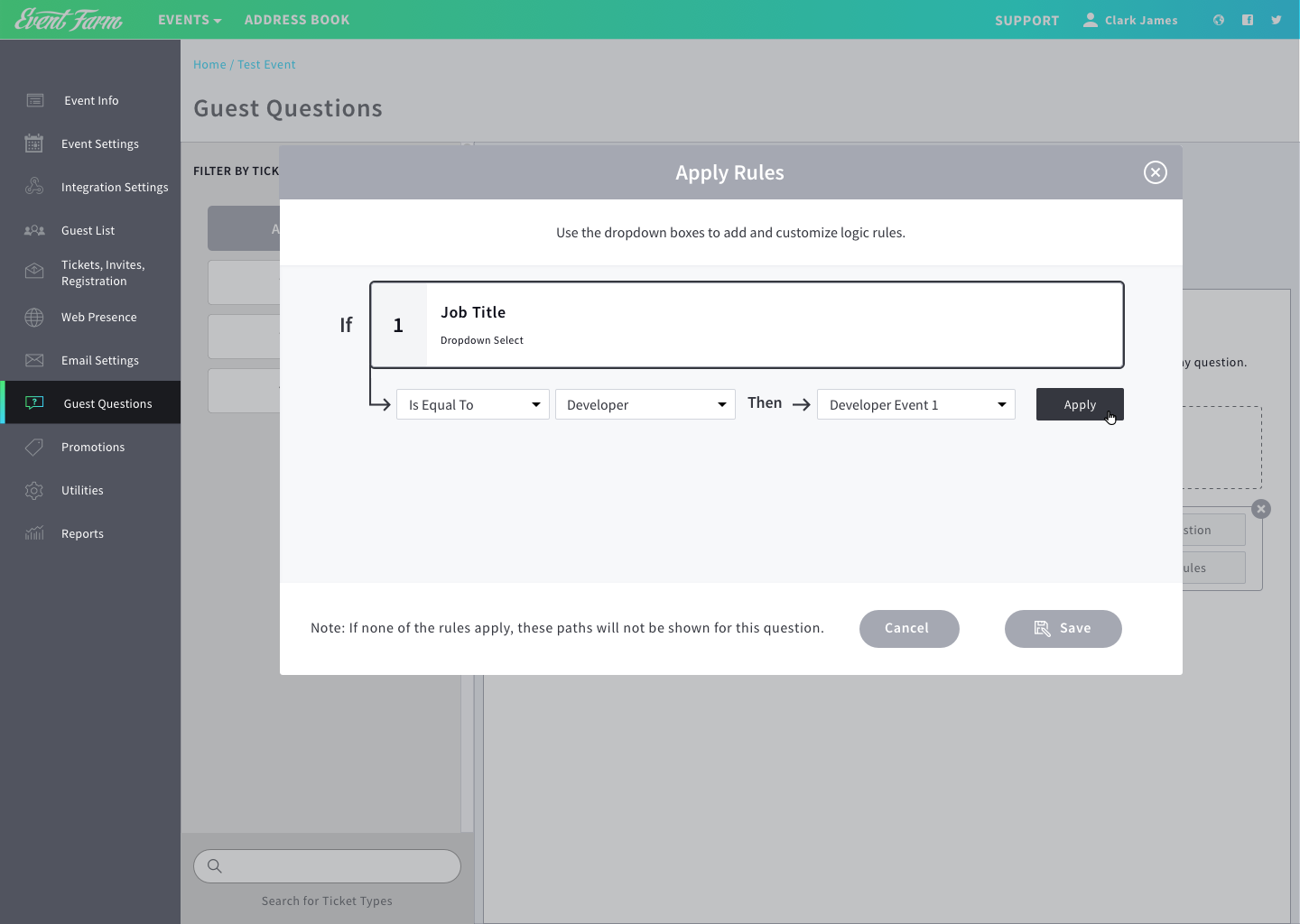
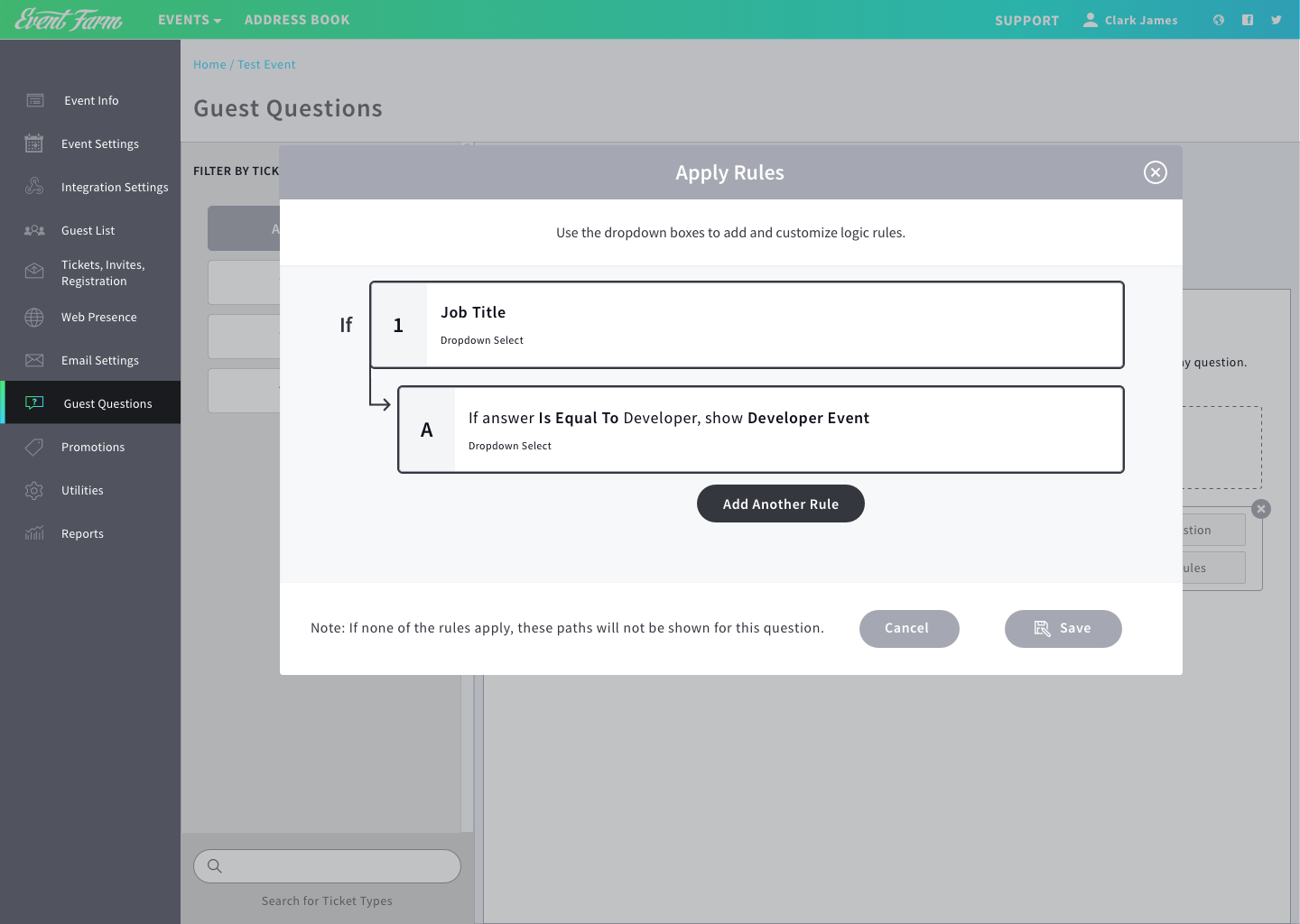
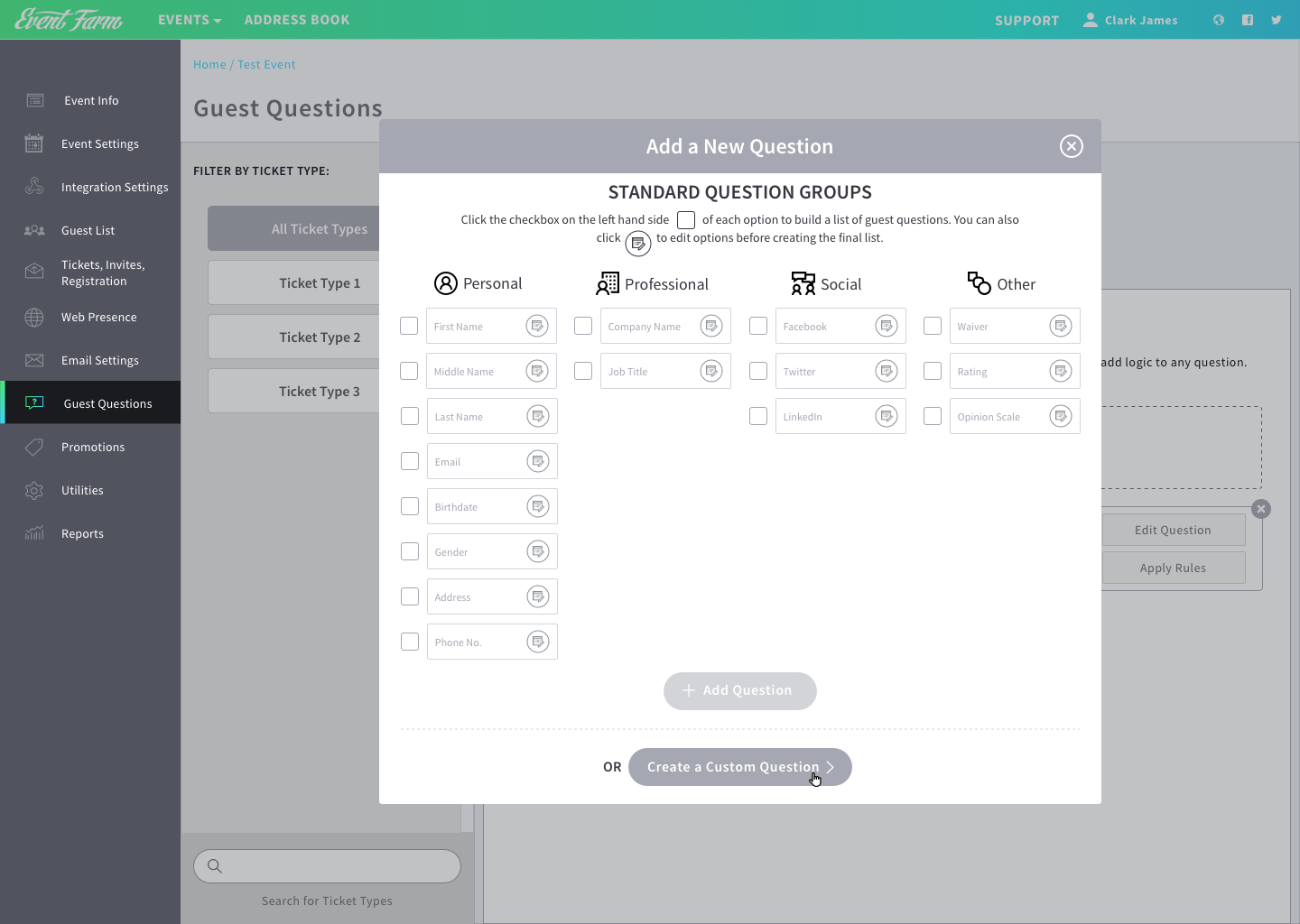
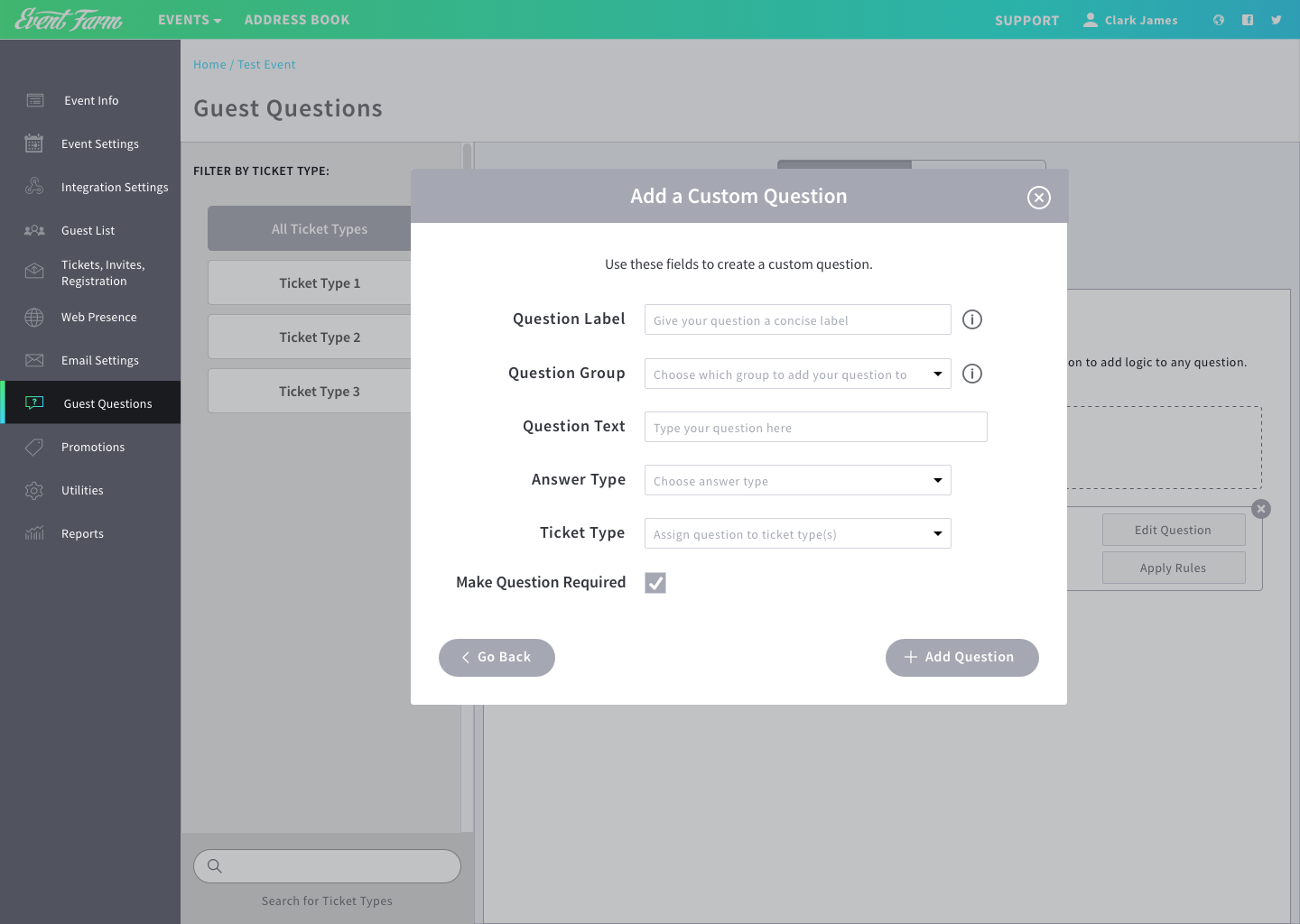
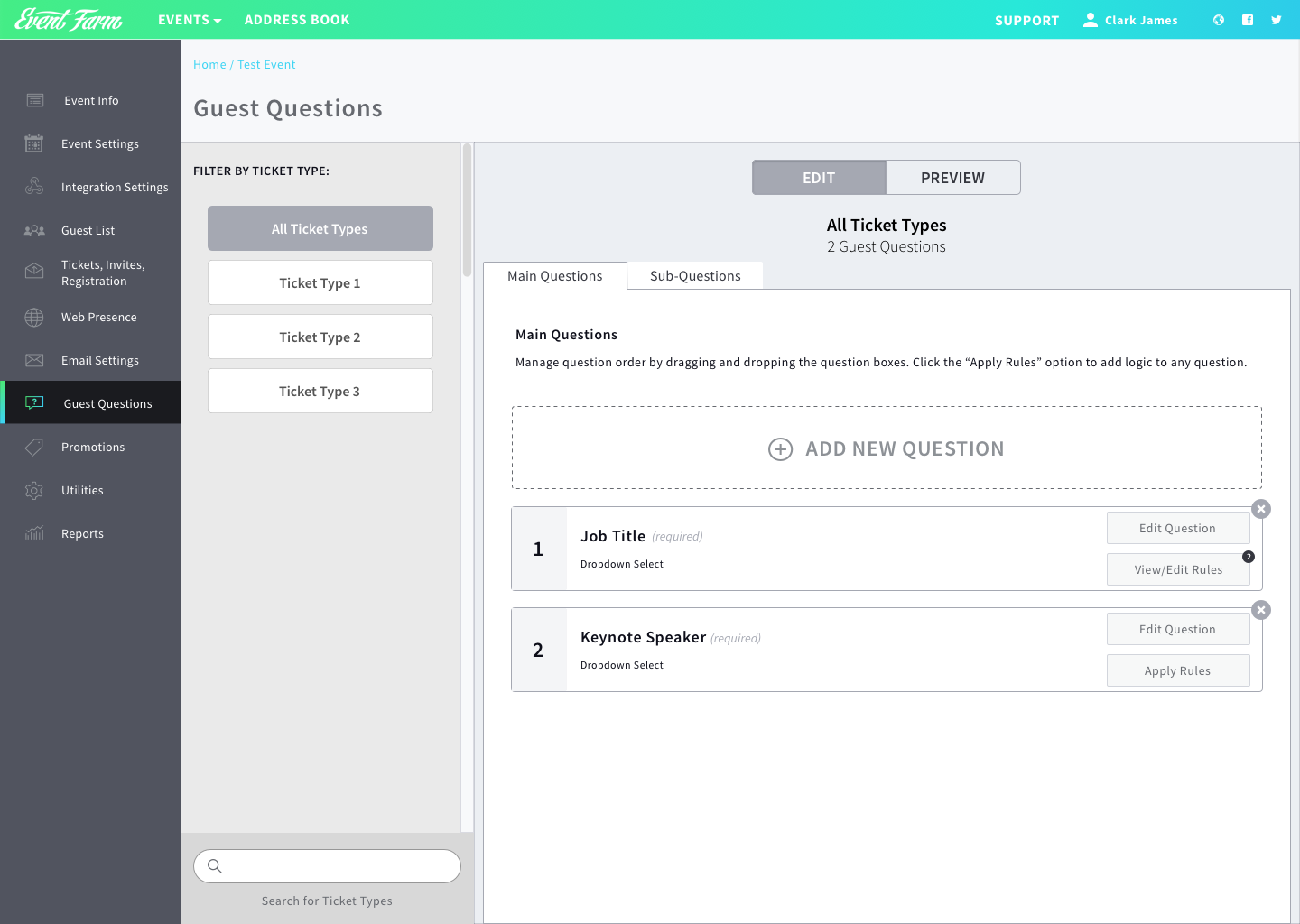
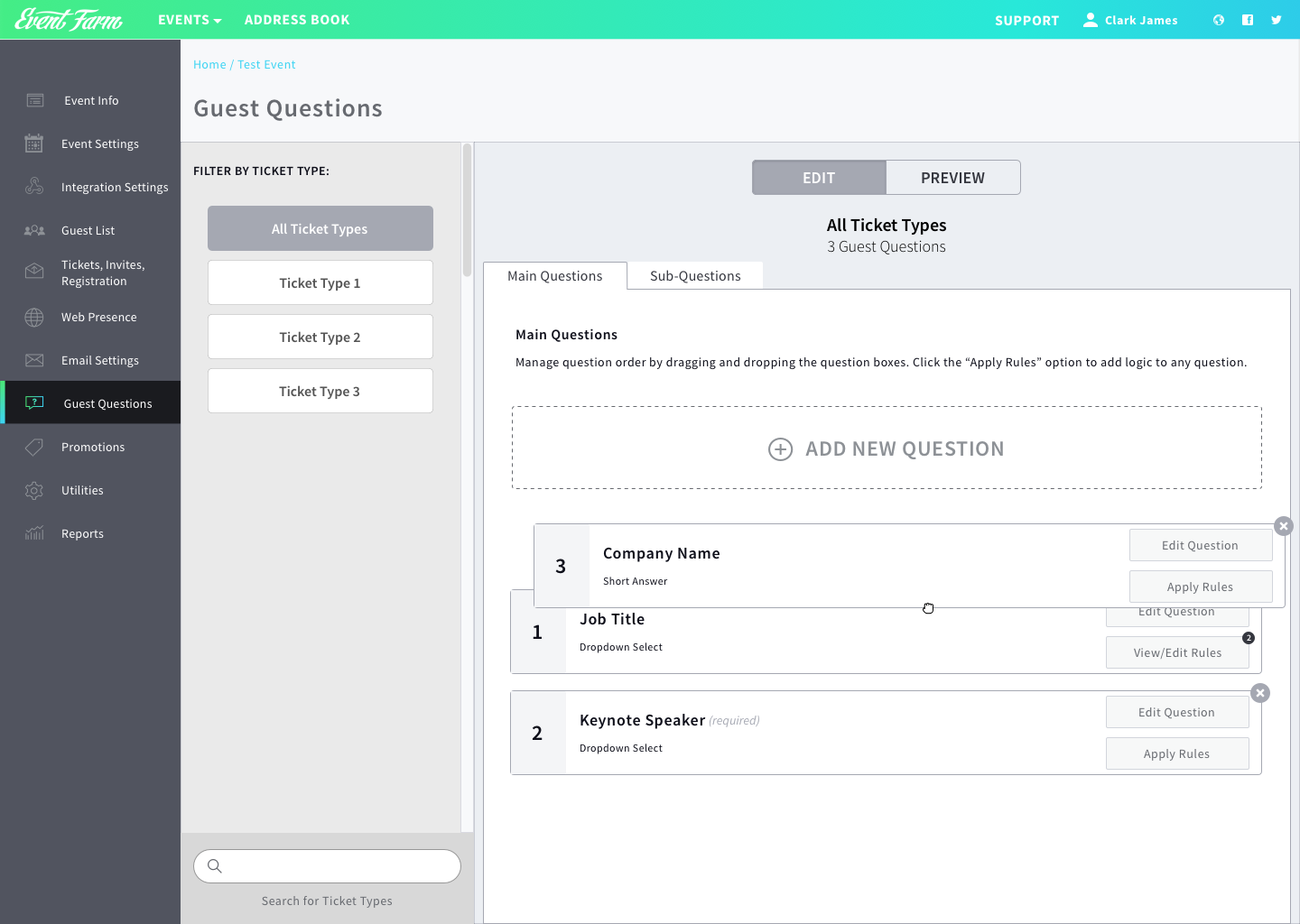
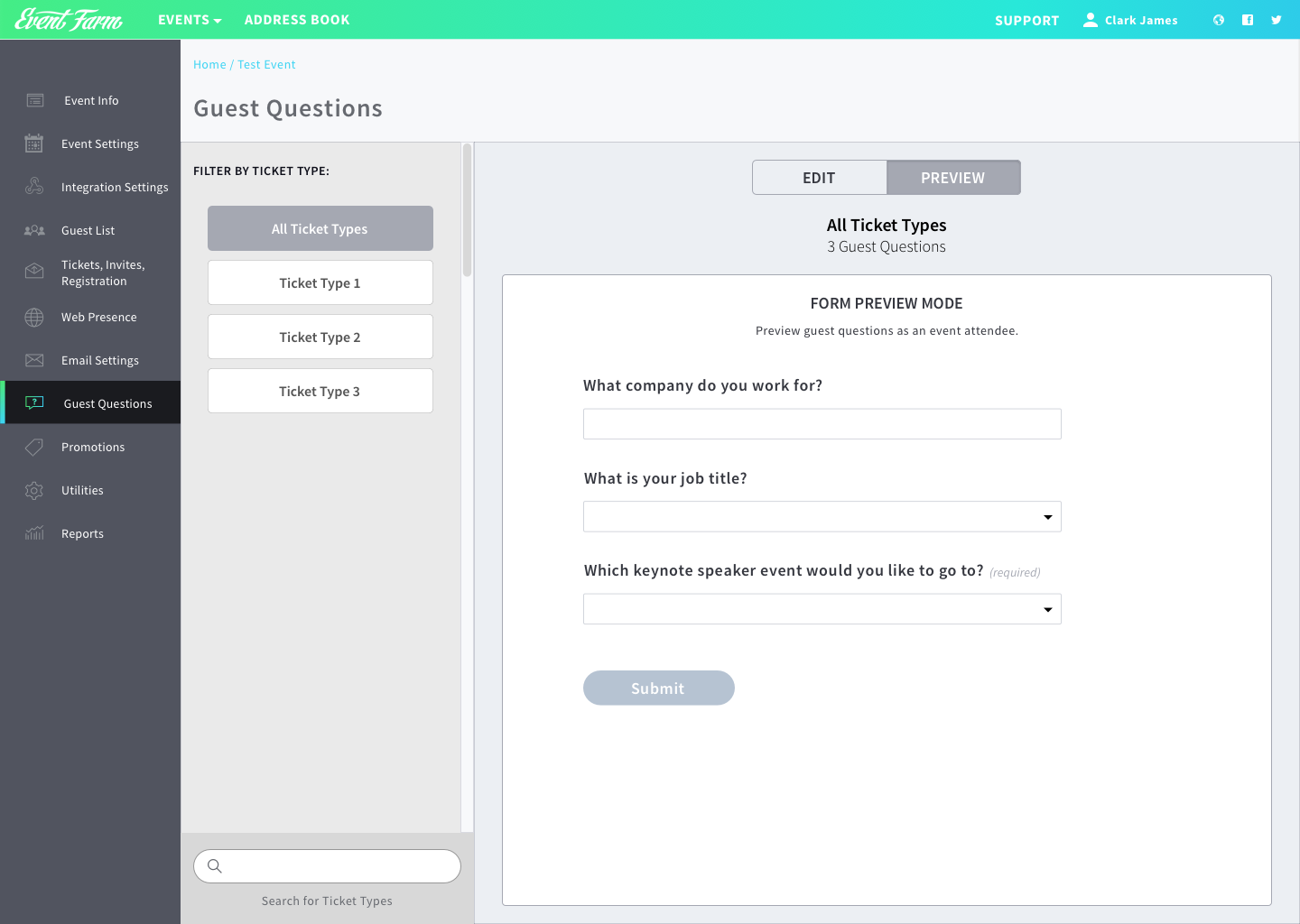
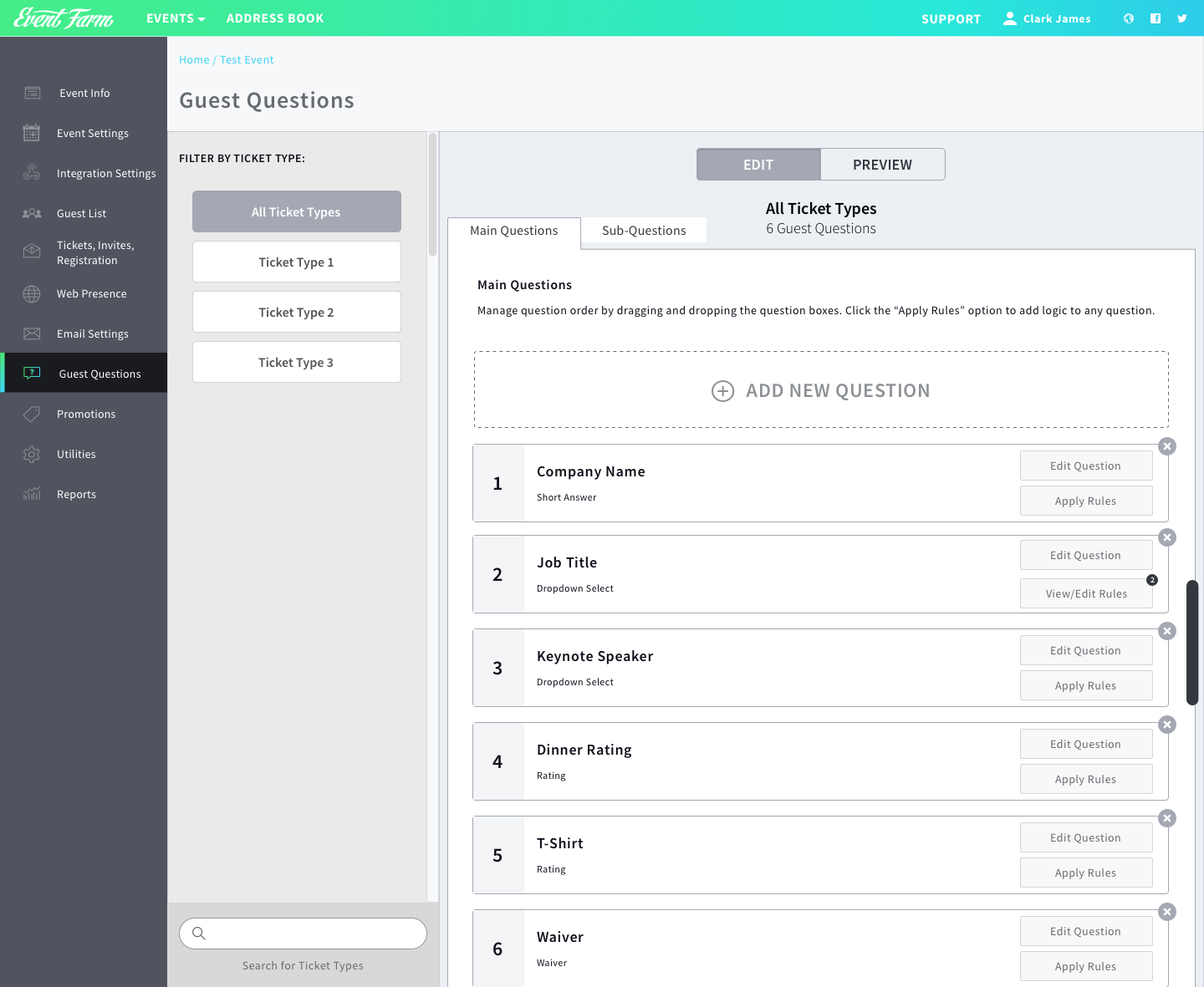
7. REGISTRATION QUESTIONS FOR GUESTS